GIỚI THIỆU:
WebStorm là một môi trường phát triển tích hợp (IDE) mạnh mẽ nhưng vô cùng gọn nhẹ. Công cụ phát triển web này được trang bị hoàn hảo cho cả người dùng phía khách hàng và phía máy chủ với Node.js.

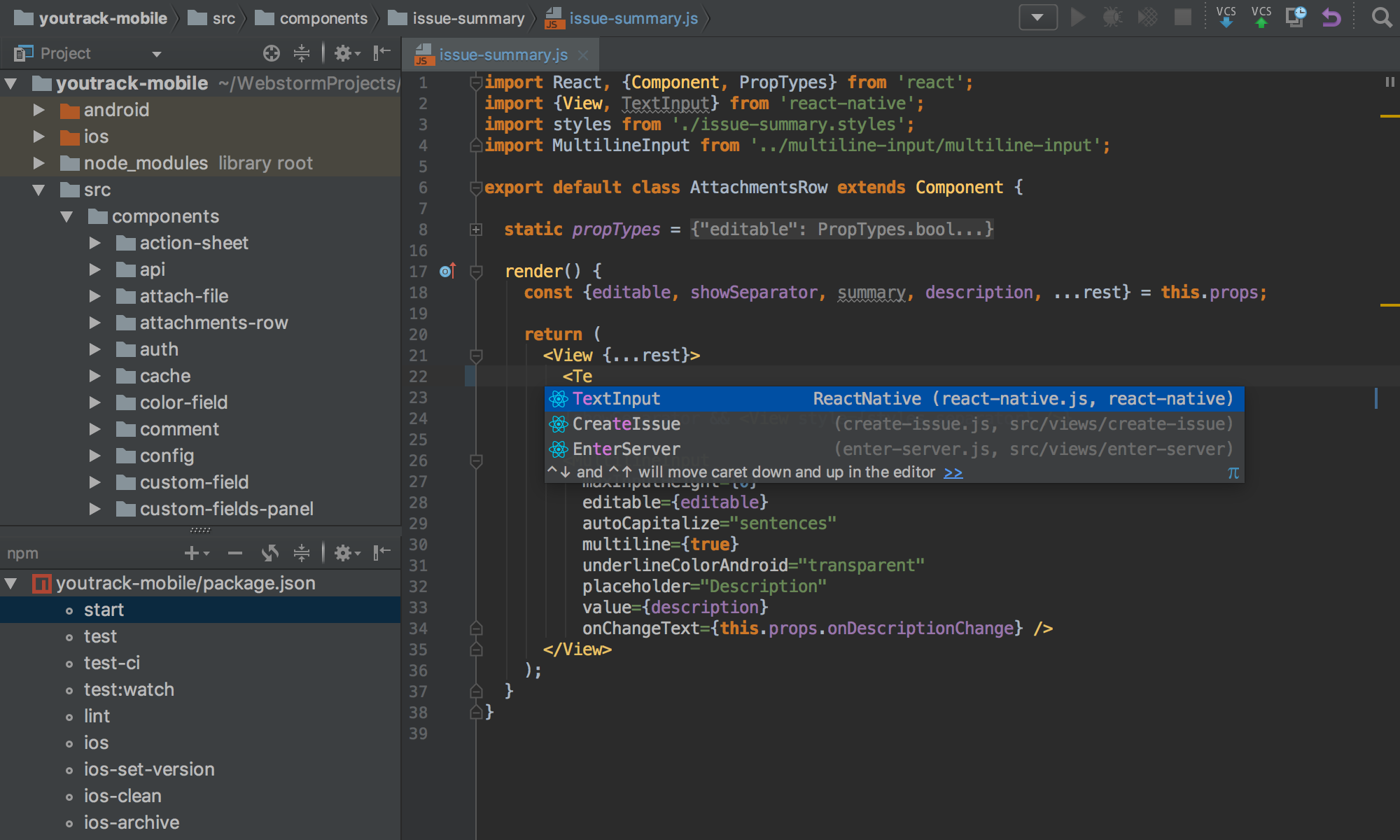
Giao diện chính trình soạn thảo code của môi trường phát triển tích hợp WebStorm
Là một môi trường phát triển tích hợp làm việc với nhiều ngôn ngữ lập trình phổ biến như JavaScript, HTML hay CSS, WebStorm là lựa chọn tuyệt vời cho những ai đang tìm kiếm một phần mềm lập trình web.
Tính năng chính của công cụ phát triển WebStorm
- Trình soạn thảo code với nhiều tính năng mạnh mẽ.
- Phân tích chất lượng lập trình và tự động phát hiện lỗi.
- Khả năng truy dấu, gỡ lỗi và test với Karma và Mocha.
- Các công cụ tích hợp vô cùng phong phú như Grunt, Gulp...
- Khả năng tùy chỉnh IDE mạnh mẽ từ shortcut cho tới theme hay giao diện trình soạn code...
- Làm việc với nhiều VCS (Version Control System) khác nhau.
Giới thiệu môi trường phát triển tích hợp WebStorm
Tất cả những gì bạn cần ở 1 công cụ phát triển web đều có thể được tìm thấy tại WebStorm. Một trình soạn code thông minh hỗ trợ JavaScript và Node.js, khả năng gỡ lỗi nâng cao cùng với nhiều công cụ khác. Tất cả đều có mặt trong môi trường phát triển tích hợp mang tên WebStorm.
Trình soạn thảo code
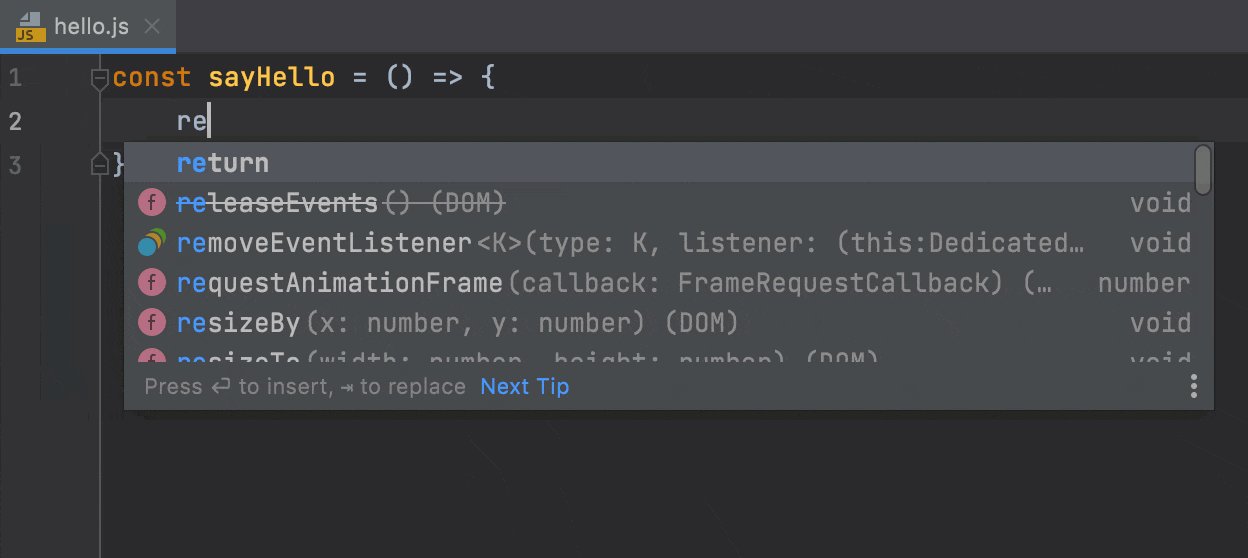
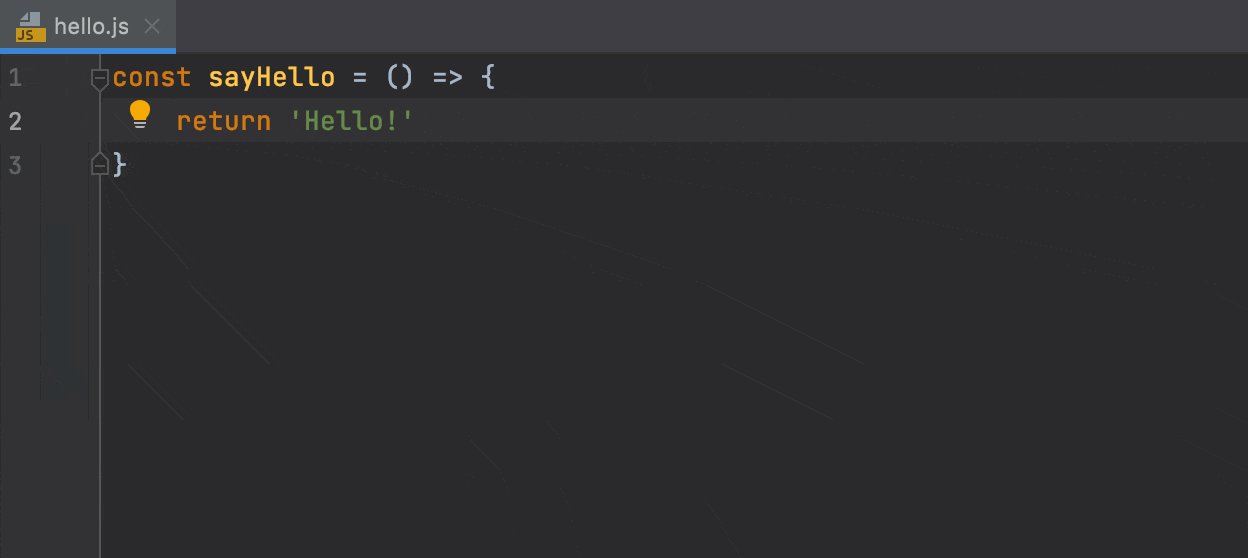
Trình soạn thảo code thông minh của WebStorm cung cấp hỗ trợ cho JavaScript, Node.js, HTML và cả CSS. Không chỉ hỗ trợ code với các ngôn ngữ phổ biến, người dùng còn có thể tận hưởng hỗ trợ nâng cao cho các framework phổ biến như Meteor hay AngularJS và nhiều hơn thế. Trình soạn code của WebStorm sẽ phân tích và đưa ra gợi ý hoàn thiện cú pháp cho tất cả các phương pháp (method), chức năng (function), mô-đun (module), các biến (variables) và các lớp (class). Đặc biệt với ngôn ngữ HTML, người dùng còn có thể sử dụng thẻ đánh dấu để WebStorm tự động hoàn thiện hoặc tính năng viết tắt Emmet vô cùng hữu hiệu, giúp giảm thời gian và tăng hiệu suất làm việc.

Các công cụ tích hợp rất phong phú của WebStorm
Khả năng điều hướng trong trình soạn thảo cũng giúp bạn làm việc với các file lớn mà không lo bị rối. Chỉ bằng tổ hợp phím Ctrl + Click là bạn có thể đi tới định nghĩa của bất kì phương pháp, chức năng hay biến nào trong trình soạn thảo. Việc tìm kiếm biểu tượng, tập tin hay tên lớp với Search Everywhere hay khả năng tự động phát hiện lỗi sai đi, cảnh báo ngay trong trình soạn thảo đi kèm với lựa chọn quick-fix (sửa lỗi nhanh) đều vô cùng hữu ích.
Gỡ lỗi, truy dấu và test
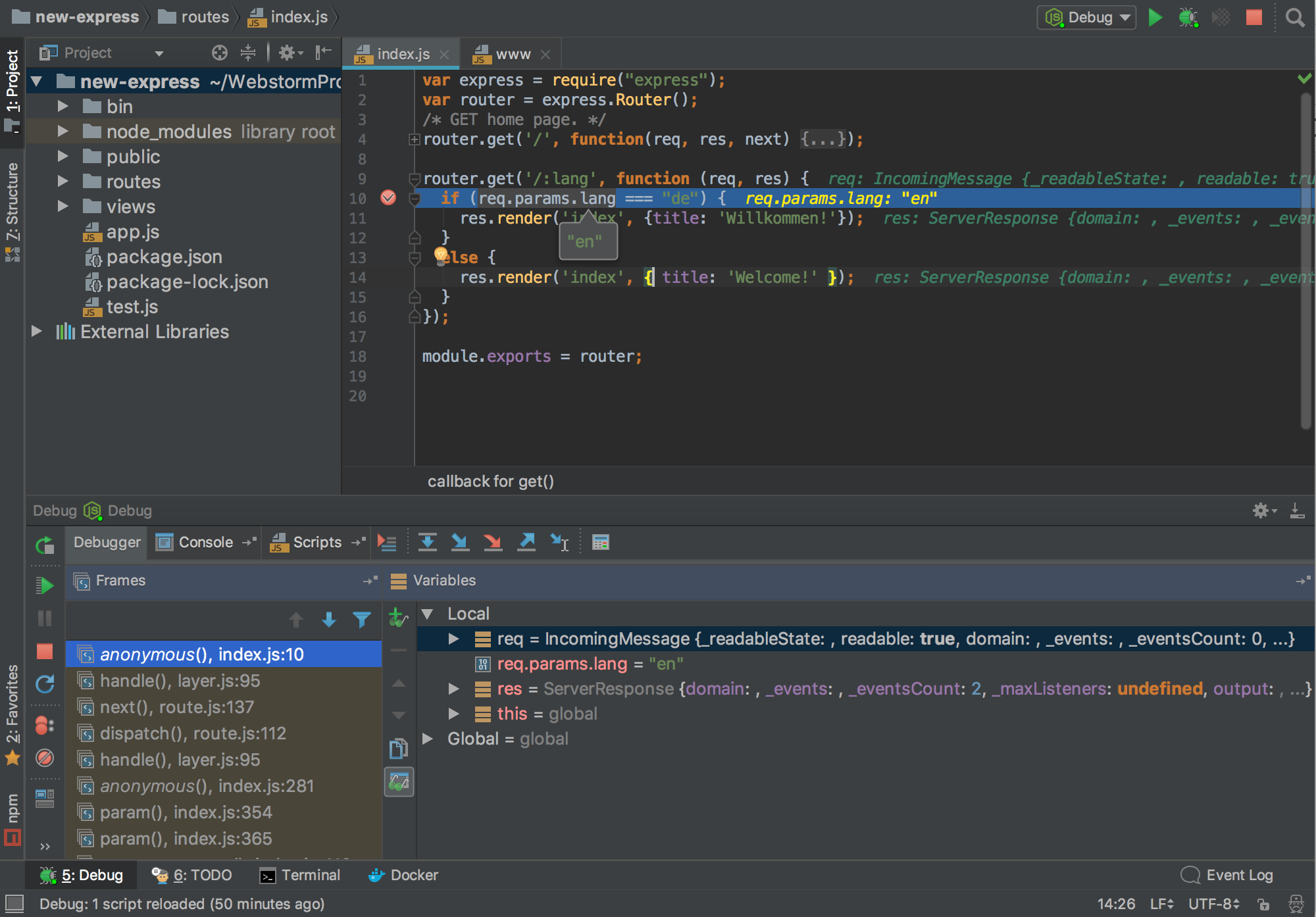
Công cụ gỡ lỗi, truy dấu ứng dụng viết bằng JavaScript và Node.js được tích hợp trong WebStorm không đòi hỏi người dùng phải thực hiện bất kì thao tác cài đặt nào. WebStorm cung cấp trình gỡ lỗi nâng cao cho client-side code cho Google Chrome (đối tượng được định nghĩa chỉ có thể sử dụng trên trình duyệt), được xây dựng ngay trong IDE nên người dùng không phải chuyển đổi giữa trình soạn thảo và trình duyệt để gỡ lỗi.

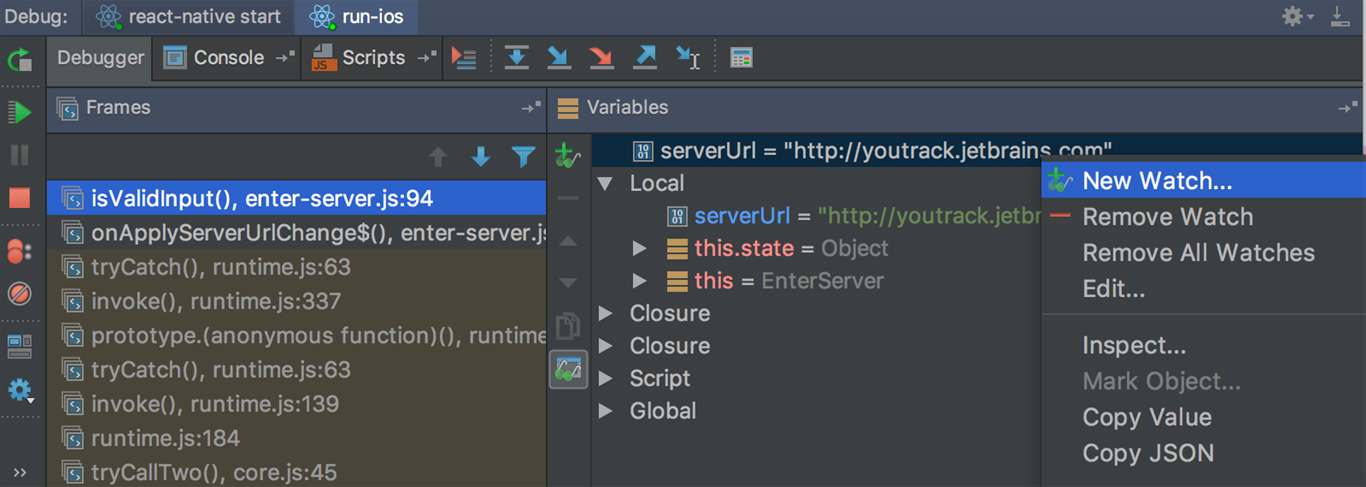
Khả năng gỡ lỗi JavaScript và Node.js của WebStorm
Với WebStorm, nhà phát triển có thể lựa chọn công cụ test Karma để kiểm tra code JavaScript client-side hoặc Mocha để kiểm tra code Node.js. Các công cụ này cho phép kiểm tra và gỡ lỗi ngay trong IDE, hiển thị kết quả dưới định dạng rất trực quan.
Tích hợp nhiều công cụ
WebStorm tích hợp nhiều công cụ command line phổ biến cho phát triển web. Đó có thể là công cụ Grunt và Gulp giúp chạy nhiệm vụ (run task) hay công cụ kiểm tra chất lượng code npm, ESLint, JSHint, Bower hoặc Cordova cho phép tạo ứng dụng mobile và chạy ứng dụng cùng rất nhiều kịch bản khác.
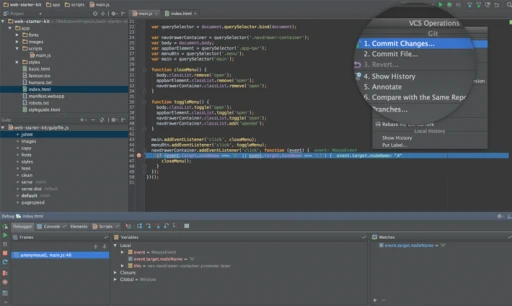
Ngoài ra, WebStorm cũng làm việc với nhiều Version Control System (Hệ thống kiểm soát phiên bản) trong cùng một UI, đảm bảo sự thống nhất cho trải nghiệm người dùng dù họ sử dụng git, SVN, Mercurial hay Perforce để quản lý và kiểm tra phiên bản mã nguồn của mình.

WebStorm làm việc với nhiều hệ thống kiểm soát phiên bản phổ biến
Sau khi xem xét tất cả các khía cạnh của WebStorm, có thể nói đây thực sự là công cụ phát triển web rất đáng để nhà phát triển dùng thử. Bản dùng thử 30 ngày cho phép bạn sử dụng tất cả các tính năng của WebStorm.
Điểm mới ở WebStorm 2021.2
Code Editing
Tải lại trang khi lưu
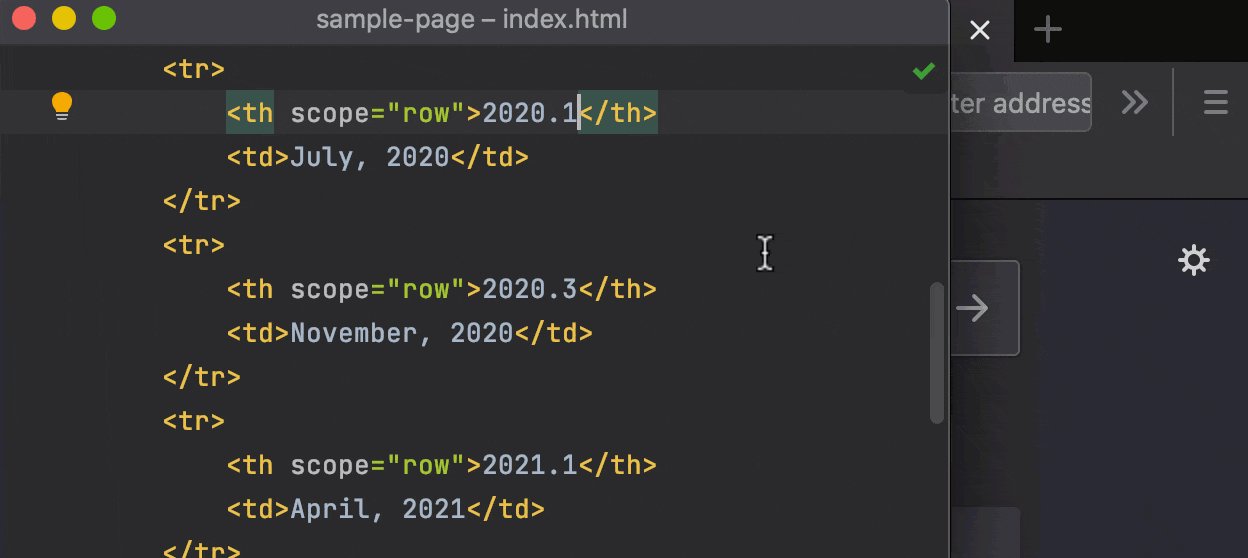
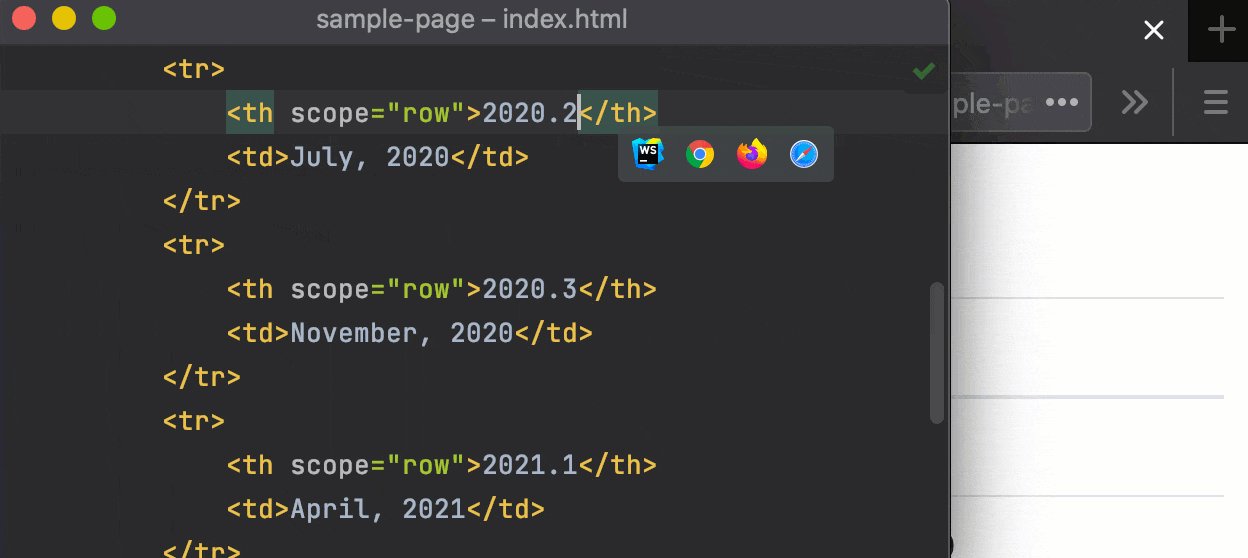
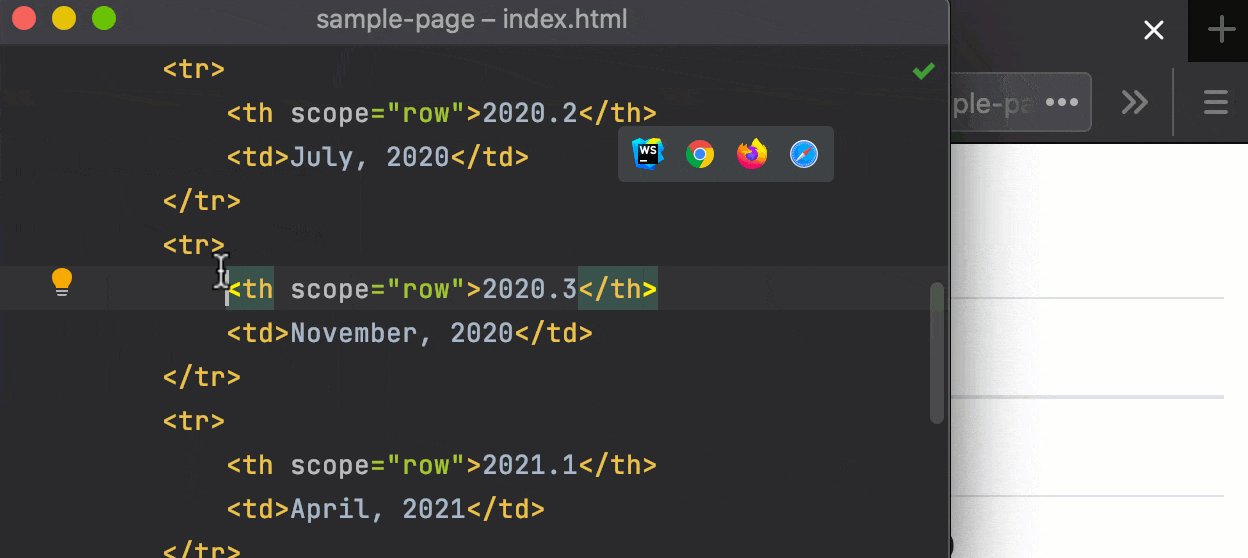
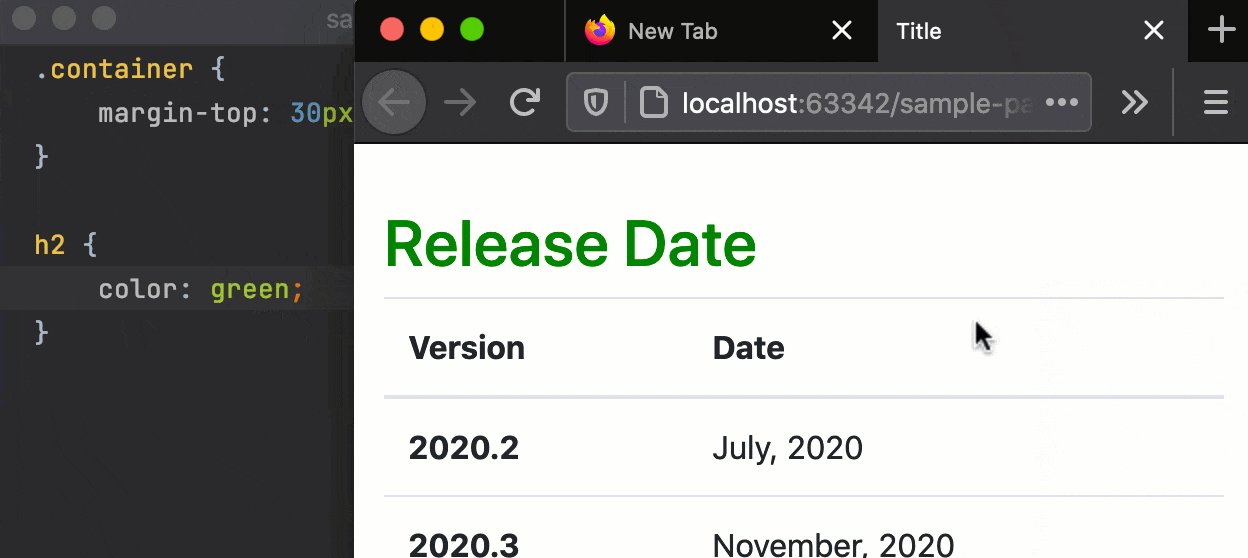
Bạn đã yêu cầu chúng tôi cải thiện tính năng Live Edit và chúng tôi đã làm như vậy! WebStorm hiện có thể tự động cập nhật các trang trong trình duyệt khi bạn chỉnh sửa và lưu các tệp HTML, CSS và JavaScript của mình. Để bắt đầu, hãy mở tệp HTML trong trình chỉnh sửa, di chuột qua nó và nhấp vào biểu tượng của trình duyệt bạn muốn sử dụng - tất cả các trình duyệt đều được hỗ trợ.

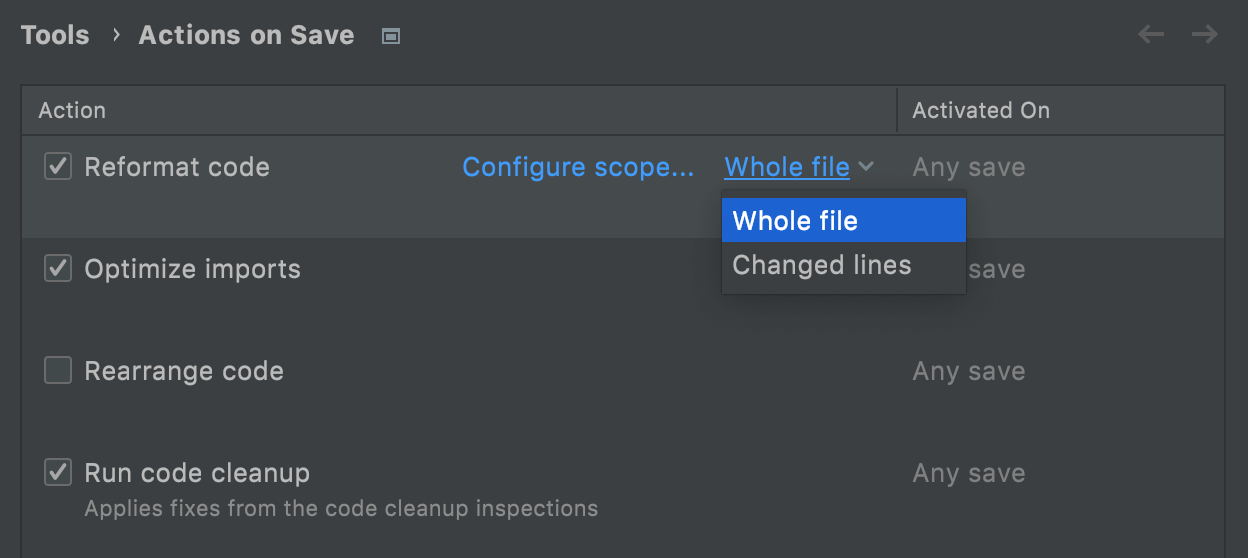
Các thao tác khi lưu
Bạn có thích thực hiện các thao tác nhất định khi lưu không? WebStorm 2021.2 hiện hỗ trợ đúng quy trình làm việc này! Chúng tôi đã làm lại tất cả các chức năng hiện có, thu thập nó ở một nơi và nâng cao nó với một số tùy chọn mới, bao gồm khả năng định dạng lại mã và tối ưu hóa các lần nhập khi lưu.

Tạo tệp đầu nhanh hơn
Bạn muốn làm việc trên một số mã bên ngoài ngữ cảnh dự án? Chọn nó trong trình chỉnh sửa, sau đó nhấn ⌥⏎ và chọn Tạo tệp đầu mới từ lựa chọn. Thao tác này sẽ tạo ra một tệp tin cào với mã mong muốn.
Hoàn thành đồng bộ hóa cho Code With Me
Khi bạn đang ở chế độ Theo dõi trong phiên Code With Me, giờ đây bạn có thể theo dõi các đề xuất hoàn thành mã mà người mà bạn đang theo dõi sử dụng.
JavaScript & TypeScript
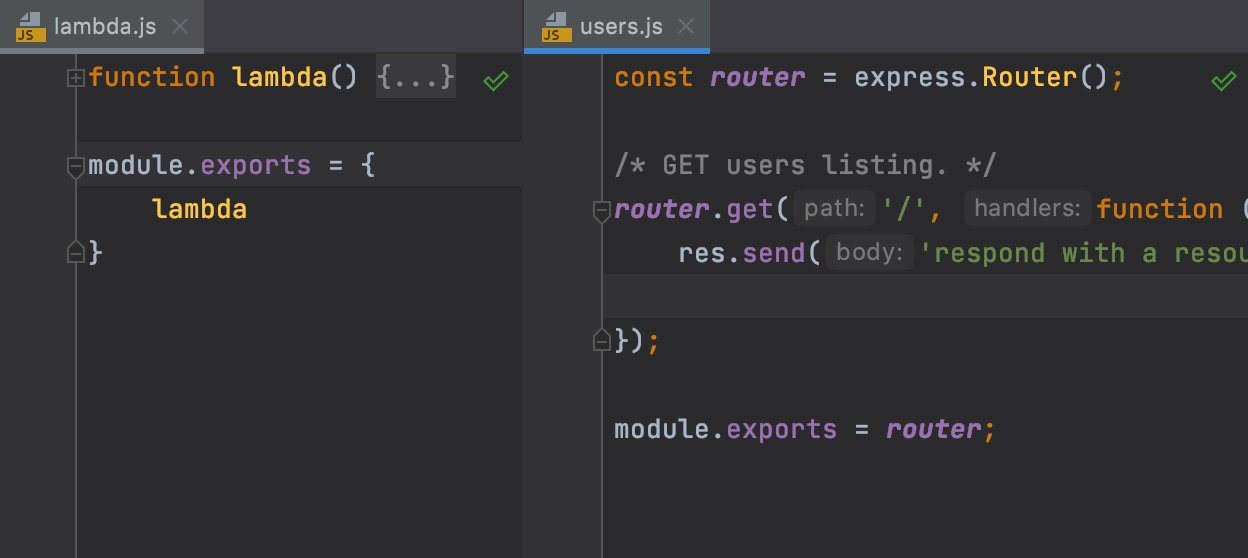
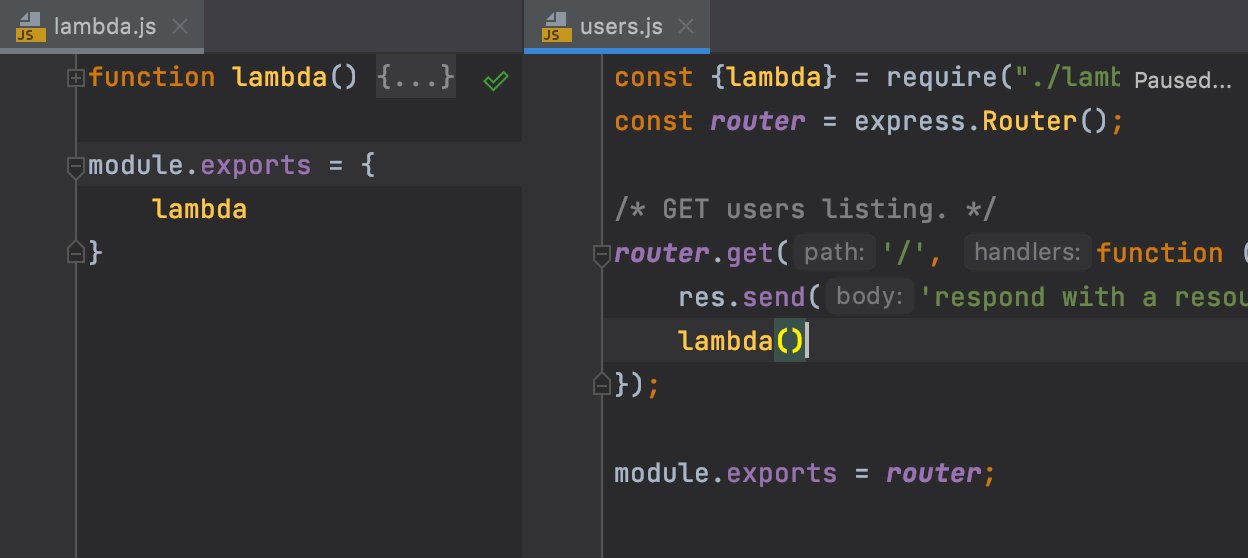
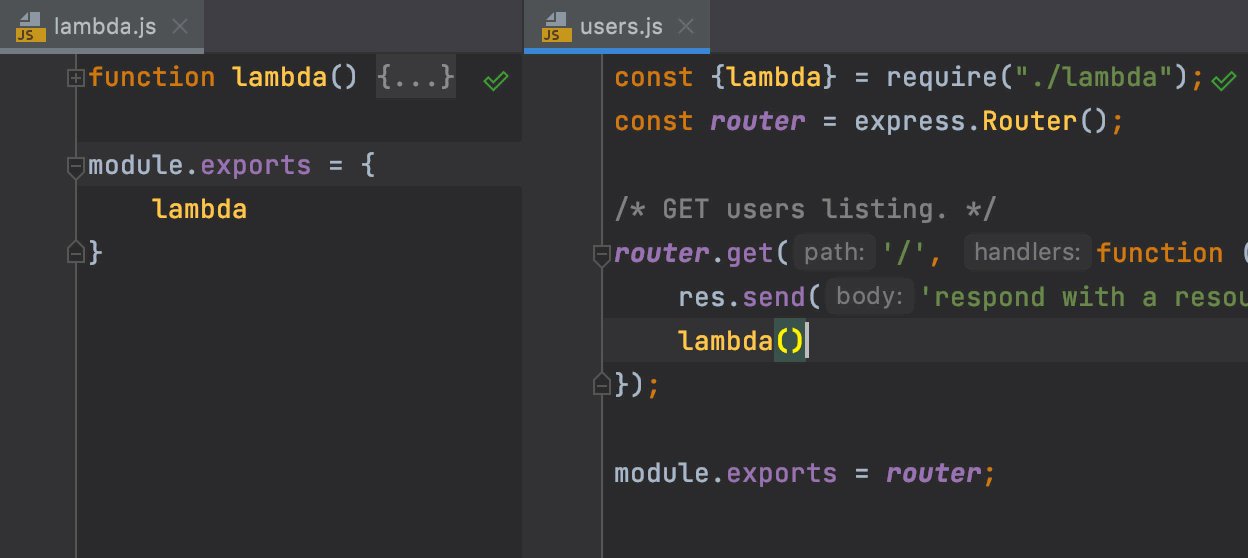
Auto-import cho require()
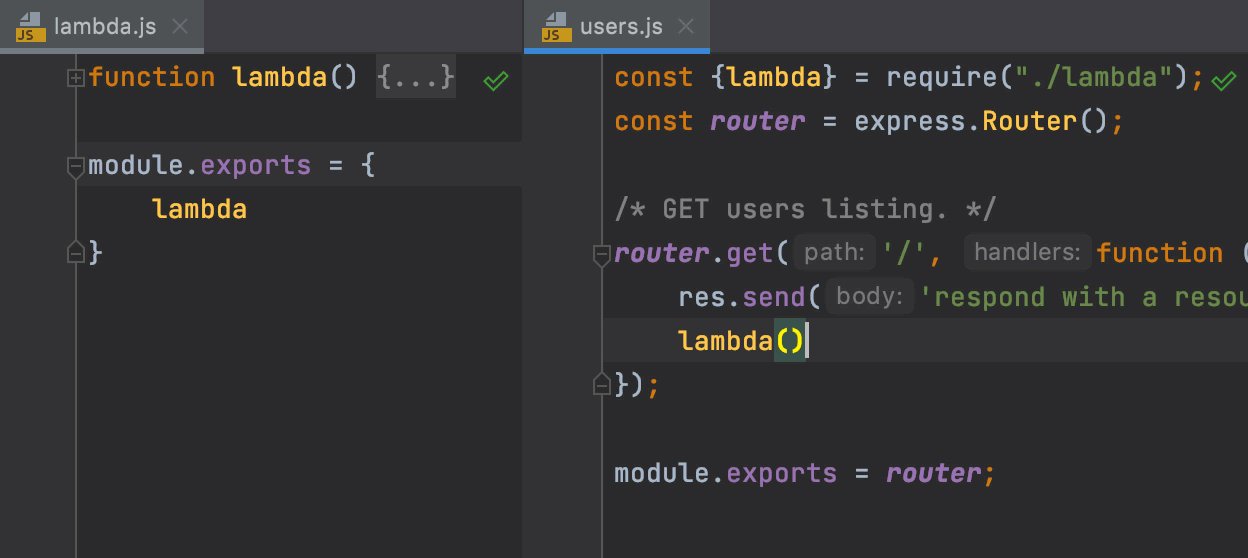
Bạn có biết rằng WebStorm có thể thêm các câu lệnh nhập bị thiếu khi bạn hoàn thành các ký hiệu ES6 không? Bây giờ nó cũng có thể làm tương tự đối với các mô-đun CommonJS - yêu cầu nhập có thể được chèn khi hoàn thành mã.

Hỗ trợ các loại TypeScript trong JSDoc
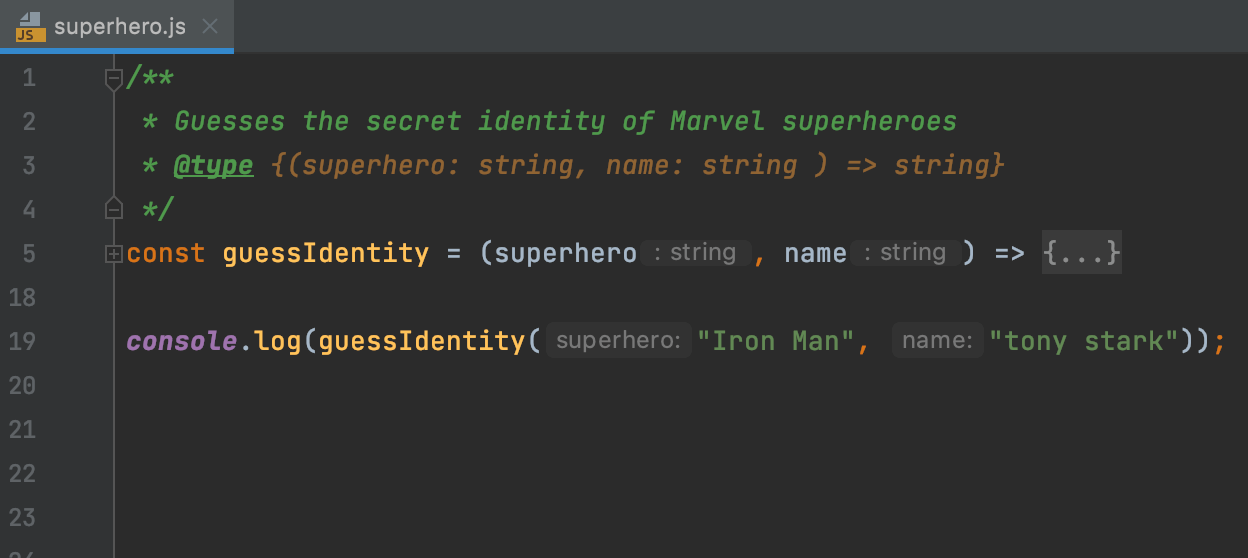
WebStorm hiện hỗ trợ đúng cú pháp TypeScript được sử dụng trong các nhận xét JSDoc trong các tệp .js của bạn. Chúng tôi đã làm việc lại và mở rộng hỗ trợ hiện có cũng như khắc phục nhiều sự cố đã biết.

Action mới cho arrow functions
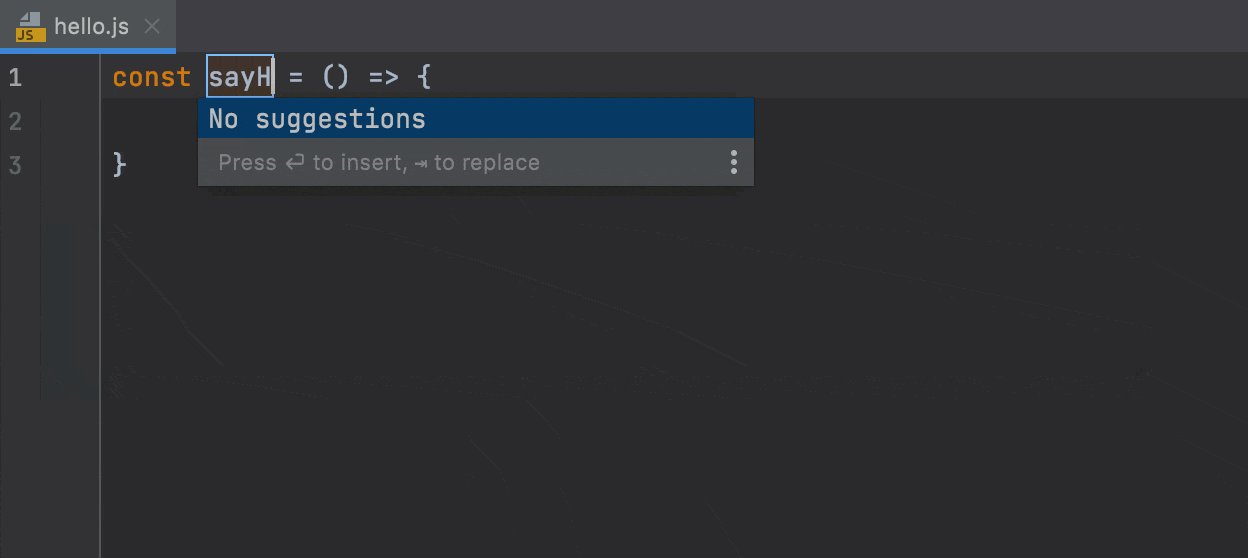
Cần nhanh chóng thêm một arrow functions vào mã của bạn? Bây giờ bạn có thể bao quanh một khối mã bằng arrow functions bằng cách sử dụng ⌥⌘J. Bạn cũng có thể nhập arf và nhấn ⇥ để mở rộng mẫu và thêm arrow functions trống.



 Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,454
Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,454
 SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,384
SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,384
 SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,270
SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,270
 WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,370
WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,370
 Kahlown - Quay video và chụp màn hình máy tính
1,207
Kahlown - Quay video và chụp màn hình máy tính
1,207
 Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,314
Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,314
 Synergy - Phần mềm tiện ích desktop
2,374
Synergy - Phần mềm tiện ích desktop
2,374
 Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,823
Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,823
 Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,387
Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,387
 Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,506
Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,506
 Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,784
Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,784
 Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,289
Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,289
 Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,373
Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,373
 Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,404
Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,404
 All in One Runtimes - Gói công cụ cần thiết cho Windows
6,227
All in One Runtimes - Gói công cụ cần thiết cho Windows
6,227
 Desktop Calendar - Xem lịch thông minh trên máy tính
6,570
Desktop Calendar - Xem lịch thông minh trên máy tính
6,570
 Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,805
Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,805
 DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,428
DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,428
 UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,690
UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,690
 GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,404
GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,404
 Tổng hợp các lệnh đế chế cơ bản
Tổng hợp các lệnh đế chế cơ bản
 Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
 Các quân hay sử dụng trong game đế chế
Các quân hay sử dụng trong game đế chế
 Các phím tắt trong game AOE
Các phím tắt trong game AOE
 Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
 Cập nhật một số cách vào Facebook bị chặn
Cập nhật một số cách vào Facebook bị chặn
 Khắc phục, fix lỗi màn hình đen trên máy tính
Khắc phục, fix lỗi màn hình đen trên máy tính
 5 Cách tăng tốc truy cập Internet hiệu quả
5 Cách tăng tốc truy cập Internet hiệu quả
 Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
 Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
 ZOOM - Ứng dụng...
8,679,024
ZOOM - Ứng dụng...
8,679,024
 Cốc cốc...
1,914,924
Cốc cốc...
1,914,924
 Download Minecraft...
1,250,384
Download Minecraft...
1,250,384
 UltraViewer 6.2 -...
1,005,973
UltraViewer 6.2 -...
1,005,973
 Microsoft Teams...
769,533
Microsoft Teams...
769,533
 CapCut cho PC -...
696,443
CapCut cho PC -...
696,443
 UniKey 4.3 RC5...
597,870
UniKey 4.3 RC5...
597,870
 Microsoft...
534,306
Microsoft...
534,306
 Zalo PC - Gọi...
501,417
Zalo PC - Gọi...
501,417
 Messenger cho...
373,204
Messenger cho...
373,204