GIỚI THIỆU:
Chúng ta đều biết rằng frontend sử dụng rất nhiều các hiệu ứng cũng như giao tiếp với server thông qua Javascript rất nhiều. Tuy nhiên để được như vậy thì cần code javascript rất dài.
Để hạn chế việc này nhưng vẫn đảm bảo các yêu cầu, các ngôn ngữ lập trình đặc biệt là javascript thường được xây dựng và phát triển theo hướng thư viện. Thư viện là tập hợp những phần chức năng thường xuyên được sử dụng, được gói gọn trong một hàm, hay đối tượng.
jQuery là gì?
jQuery là thư viện javascript nổi bật nhất, phổ biến nhất trong lập trình web. Ra đời vào năm 2006 bởi John Resig. Nó đã trở thành một thành phần không thể thiếu trong các website có sử dụng Javascript. Với slogan “Write less – Do more” (viết ít hơn – làm nhiều hơn) nó đã giúp lập trình viên tiết kiệm được rất nhiều thời gian và công sức trong việc thiết kế website.
jQuery có công dụng gì?
jQuery cung cấp các phương thức xử lý sự kiện, hiệu ứng, tương tác chỉ với những dòng lệnh đơn giản. Các module chính mà của jQuery sử bao gồm:
- Ajax – xử lý Ajax
- Atributes – xử lý thuộc tính của đối tượng HTML
- Effect – xử lý hiệu ứng
- Event – xử lý sự kiện
- Form – xử lý form
- DOM – xử lý Data Object Model
- Selector – xử lý luồng lách các đối tượng HTML
- Hiệu ứng và hoạt hình
- Phân tích cú pháp JSON
Tại sao nên dùng jQuery
- jQuery rất nhanh và có thể mở rộng.
- jQuery cải thiện hiệu suất của một ứng dụng.
- Giúp các ứng dụng web tương thích với các trình duyệt khác nhau. Mỗi trình duyệt khác nhau có thể quy định cách viết mã lệnh Javascript để thực hiện cùng một công việc theo các cách khác nhau. Ví dụ một số trình duyệt không hỗ trợ sự kiện DOMContentLoaded trong phương thức addEventListener() mà lại hỗ trợ sự kiện load hoặc onreadystatechange hoặc onload. Do đó dẫn tới việc lập trình viên Javascript thường phải rất vất vả khi xử lý sự khác biệt này. Sử dụng thư viện jQuery cho phép bạn có thể viết mã lệnh Javascript chạy được trên hầu hết các loại trình duyệt khác nhau với cùng một code.
- Cộng đồng và thư viện phong phú giúp giảm thiểu thời gian viết ứng dụng.
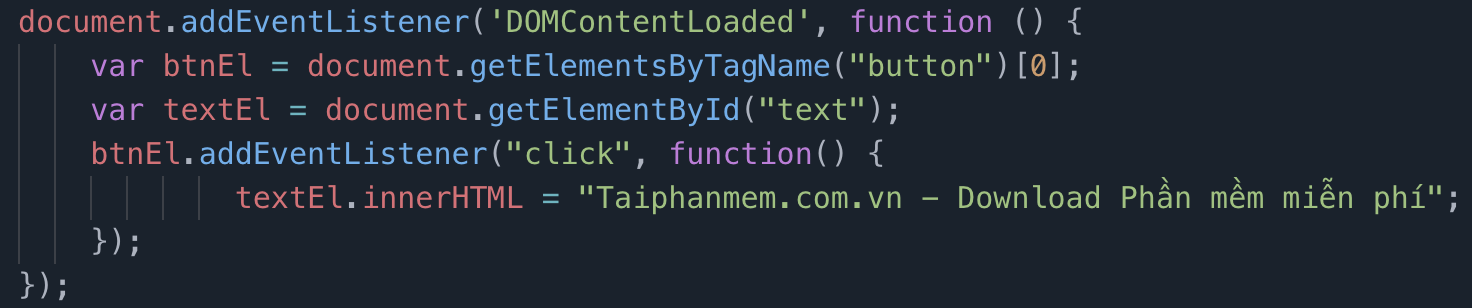
- jQuery dễ dàng cho người dùng viết code, chức năng liên quan đến UI với lượng code tối thiểu nhất. Ví dụ: JavaScript thuần ta viết 1 đoạn mã sau

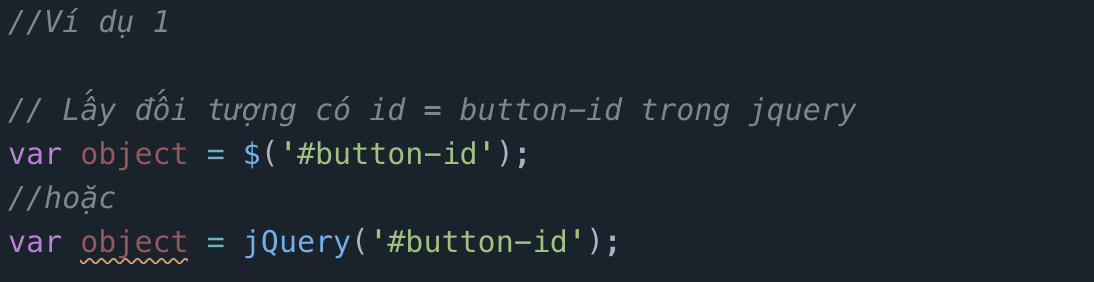
Viết bằng jQuery ta có:

Cú pháp cơ bản
Cú pháp của jquery luôn bắt đầu bằng kí tự $ hoặc jQuery


Document Ready (sự kiện sẵn sàng)
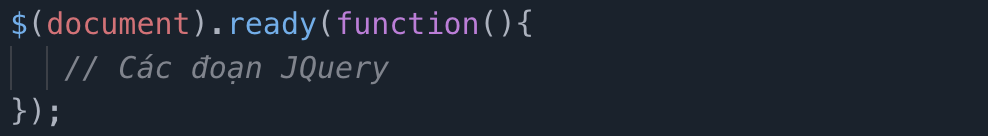
Để đảm bảo các đoạn mã JQuery không chạy trước khi trang đã được tải xong, bạn cần sử dụng một sự kiện xác định sẵn tài liệu sẵn sàng. Cú pháp:

Tại sao cần sử dụng sự kiện này? ví dụ trong trường hợp đoạn mã JQuery của bạn có tác động đến một class có tên “TopDev” nhưng class này chưa được tải xong thì hành động của JQuery là thất bại. Bạn có thể đưa các đoạn mã về cuối trang để khắc phục nhưng với sự kiện sẵn sàng bạn có thể để nó ở đầu trang.
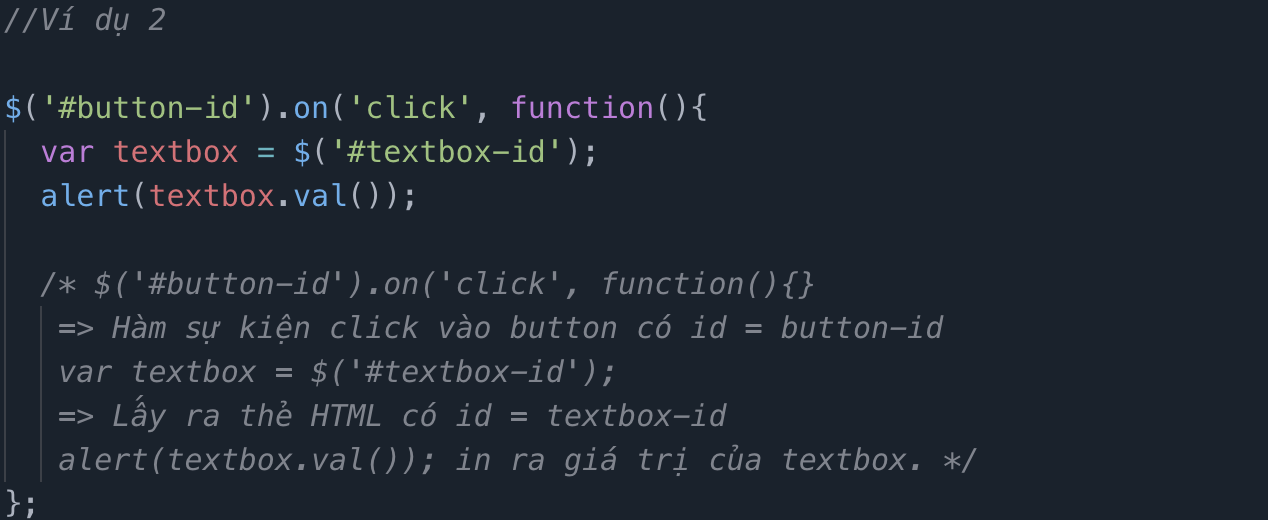
Sự kiện cho các phần tử trong jQuery
Sự kiện là một hành động đến từ người dùng hoặc trình duyệt. Cú pháp sử dụng sự kiện: $ (selector).sự_kiện(Mã_thực_thi) jQuery có những sự kiện sau:
- Các sự kiện đến từ hành động của “chuột”
mouseleave: khi đưa chuột rời khỏi đối tượng.mouseenter: khi rê chuột vào đối tượng.dblclick: khi double click vào đối tượng.click: khi click vào đối tượng.
- Các sự kiện đến từ hành động của bàn phím
keypress: khi phím được nhấn vào đối tượng.keydown: khi phím được nhấn xuống và giữ nguyên.keyup: khi phím được thả ra.
- Các sự kiện đến từ form
blur: khi rời khỏi thẻ input.focus: khi người dùng nhấn vào thẻ input hoặc dùng nut tab chuyển đến thẻ input khác.change: khi thay đổi giá trị trong thẻ input.submit: khi nhấn gửi dữ liệu đi (loại button với type submit).
- Các sự kiện đến từ trình duyệt
load: khi trang đang tải.resize: khi trang thay đổi kích thước tổng thể.scroll: khi trang đang cuộn lên xuống.unload: khi trang đang được load lại.
Lấy phần tử trong HTML
Trước khi jQuery ra đời việc tương tác với phần tử HTML sử dụng Javascript là một công việc rất gian nan và đòi hỏi lập trình viên phải viết rất nhiều các đoạn code dài để chỉ thực hiện một công việc đơn giản. Sử dụng jQuery việc tương tác với phần tử HTML trở nên đơn giản hơn rất nhiều.
Trong Javascript thuần, muốn lấy một phần tử trong HTML bạn sẽ có cú pháp document.getElementBy{Id|Class|Tagname}("Tên_element")… Bạn có thể thấy nó quá dài và rất tốn thời gian. Trong jQuery để lấy ra một phần tử trong HTML bạn chỉ cần sử dụng $(selector). Ví dụ:
$(This): Lấy phần tử hiện tại.$("h1"): Lấy các phần tử thẻH1.$(".TopDev"): Lấy các phần tử có class “TopDev“.$("# TopDev"): Lấy phần tử có ID là “TopDev“.$("*"): Lấy tất cả phần tử.$("p.intro"): Lấy các phần tử p có class là “intro“$("p:first"): Lấy phần tửpđầu tiên trong tài liệu HTML.$("p:last"): Lấy phần tửpcuối cùng trong tài liệu HTML.$("ul li:first"): Lấy phần tửliđầu tiên trong phần tửul$("[href]"): Lấy các phần tử có thuộc tínhhref.$("a[target='_blank']"): Lấy các phần tử a có thuộc tínhtarget='_blank'$("a[target!='_blank']"): lấy các phần tử a có thuộc tínhtargetnhưng không phải là'_blank'$(":button"): Lấy các phần tử button hoặc các phần tử input có loại là button.$("tr:even"): Lấy các phần tửtrchẵn trong bảng.$("tr:odd"): Lấy các phần tửtrlẽ trong bảng.
Trước khi jQuery ra đời việc tương tác với phần tử HTML sử dụng Javascript là một công việc rất gian nan và đòi hỏi lập trình viên phải viết rất nhiều các đoạn code dài để chỉ thực hiện một công việc đơn giản. Sử dụng jQuery việc tương tác với phần tử HTML trở nên đơn giản hơn rất nhiều.


 Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,465
Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,465
 SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,402
SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,402
 SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,280
SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,280
 WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,381
WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,381
 Kahlown - Quay video và chụp màn hình máy tính
1,213
Kahlown - Quay video và chụp màn hình máy tính
1,213
 Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,328
Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,328
 Synergy - Phần mềm tiện ích desktop
2,389
Synergy - Phần mềm tiện ích desktop
2,389
 Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,843
Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,843
 Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,398
Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,398
 Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,512
Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,512
 Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,814
Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,814
 Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,301
Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,301
 Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,386
Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,386
 Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,415
Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,415
 All in One Runtimes - Gói công cụ cần thiết cho Windows
6,246
All in One Runtimes - Gói công cụ cần thiết cho Windows
6,246
 Desktop Calendar - Xem lịch thông minh trên máy tính
6,586
Desktop Calendar - Xem lịch thông minh trên máy tính
6,586
 Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,818
Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,818
 DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,441
DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,441
 UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,700
UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,700
 GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,411
GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,411
 Tổng hợp các lệnh đế chế cơ bản
Tổng hợp các lệnh đế chế cơ bản
 Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
 Các quân hay sử dụng trong game đế chế
Các quân hay sử dụng trong game đế chế
 Các phím tắt trong game AOE
Các phím tắt trong game AOE
 Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
 Cập nhật một số cách vào Facebook bị chặn
Cập nhật một số cách vào Facebook bị chặn
 Khắc phục, fix lỗi màn hình đen trên máy tính
Khắc phục, fix lỗi màn hình đen trên máy tính
 5 Cách tăng tốc truy cập Internet hiệu quả
5 Cách tăng tốc truy cập Internet hiệu quả
 Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
 Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
 ZOOM - Ứng dụng...
8,679,298
ZOOM - Ứng dụng...
8,679,298
 Cốc cốc...
1,914,974
Cốc cốc...
1,914,974
 Download Minecraft...
1,250,449
Download Minecraft...
1,250,449
 UltraViewer 6.2 -...
1,006,015
UltraViewer 6.2 -...
1,006,015
 Microsoft Teams...
769,587
Microsoft Teams...
769,587
 CapCut cho PC -...
696,495
CapCut cho PC -...
696,495
 UniKey 4.3 RC5...
597,927
UniKey 4.3 RC5...
597,927
 Microsoft...
534,393
Microsoft...
534,393
 Zalo PC - Gọi...
501,488
Zalo PC - Gọi...
501,488
 Messenger cho...
373,252
Messenger cho...
373,252