GIỚI THIỆU:
Bootstrap là một framework HTML, CSS, JS phổ biến nhất trên thế giới để phát triển những dự án di động, responsive đầu tiên trên nền web. Bootstrap là phần mềm mã nguồn mở và được cung cấp miễn phí đến mọi người dùng.

Trước khi đi vào tìm hiểu chi tiết những tính năng của Bootstrap thì taiphanmem sẽ nói qua về khái niệm responsive. Responsive là một phong cách thiết kế các ứng dụng rất được yêu thích hiện nay, hiểu nôm na là các ứng dụng, phần mềm có thể responsive thì sẽ hiển thị tương thích trên mọi thiết bị với mọi kích thước của màn hình, của cửa sổ trình duyệt. Khi xem trong chế độ toàn màn hình, cửa sổ thu nhỏ, trên máy tính, điện thoại hay máy tính bảng giao diện của ứng dụng, phần mềm, trang web không bị vỡ, các yếu tố, bố cục vẫn hiển thị đều, đẹp. Chính vì thế, xu hướng thiết kế website, ứng dụng responsive ngày càng trở nên phổ biến và cần thiết, nhằm giúp nâng cao trải nghiệm của người dùng.
Responsive được ứng dụng nhiều nhất trong thiết kế website, nếu không có tính năng này, mỗi thiết bị bạn sẽ phải tạo ra một giao diện riêng, làm tăng khối lượng công việc và sự phức tạp của dự án. Với Bootstrap, việc thiết kế các web responsive sẽ đơn giản và dễ dàng hơn rất nhiều. Ứng dụng này được tạo ra cho tất cả mọi người, ở mọi trình độ kỹ năng, cho các thiết bị ở mọi hình dạng và cho các dự án ở mọi kích cỡ.
Tính năng và đặc điểm của framework Bootstrap
- Bộ tiền xử lý: Bootstrap là framework CSS, HTML nhưng mã nguồn của nó sử dụng hai bộ tiền xử lý CSS phổ biến nhất là Less và Sass. Nhanh chóng bắt đầu trang web với CSS đã được biên dịch hoặc xây dựng nó dựa trên mã nguồn.
- Responsive trên nhiều thiết bị: Với Bootstrap, bạn sẽ có một framework cho mọi thiết bị. Bootstrap co giãn trang web, ứng dụng theo tỷ lệ một cách dễ dàng và hiệu quả với cơ sở code duy nhất, từ điện thoại đến máy tính bảng, máy tính để bàn với các truy vấn đa phương tiện CSS.
- Tương thích với tất cả các trình duyệt web phổ biến như Google Chrome, Mozilla Firefox, Safari, Opera và Internet Explorer 10 trở lên.
- Đầy đủ các thành phần chức năng: Với Bootstrap, bạn sẽ có được tài liệu phong phú, ấn tượng cho các yếu tố HTML phổ biến, hàng tá thành phần CSS, HTML tùy chỉnh và những plugin jQuery tuyệt vời.
- Các thành phần và widget bao gồm: Icon, Dropdown, Button group, Button dropdown, Input group, Navigation menu, Navbar, Breadcrumb, Pagination, Label, Badge, Pill, Jumbotron, Page header, Thumbnail, Alert, Progress bar, Media object, List group, Panel, Well, Grid system, Typography preset, Table style, Form element, Tooltip, Popover, Modal window, Error message, Notification, Slider, Accordion, Scrollspy, Animation và Transition.

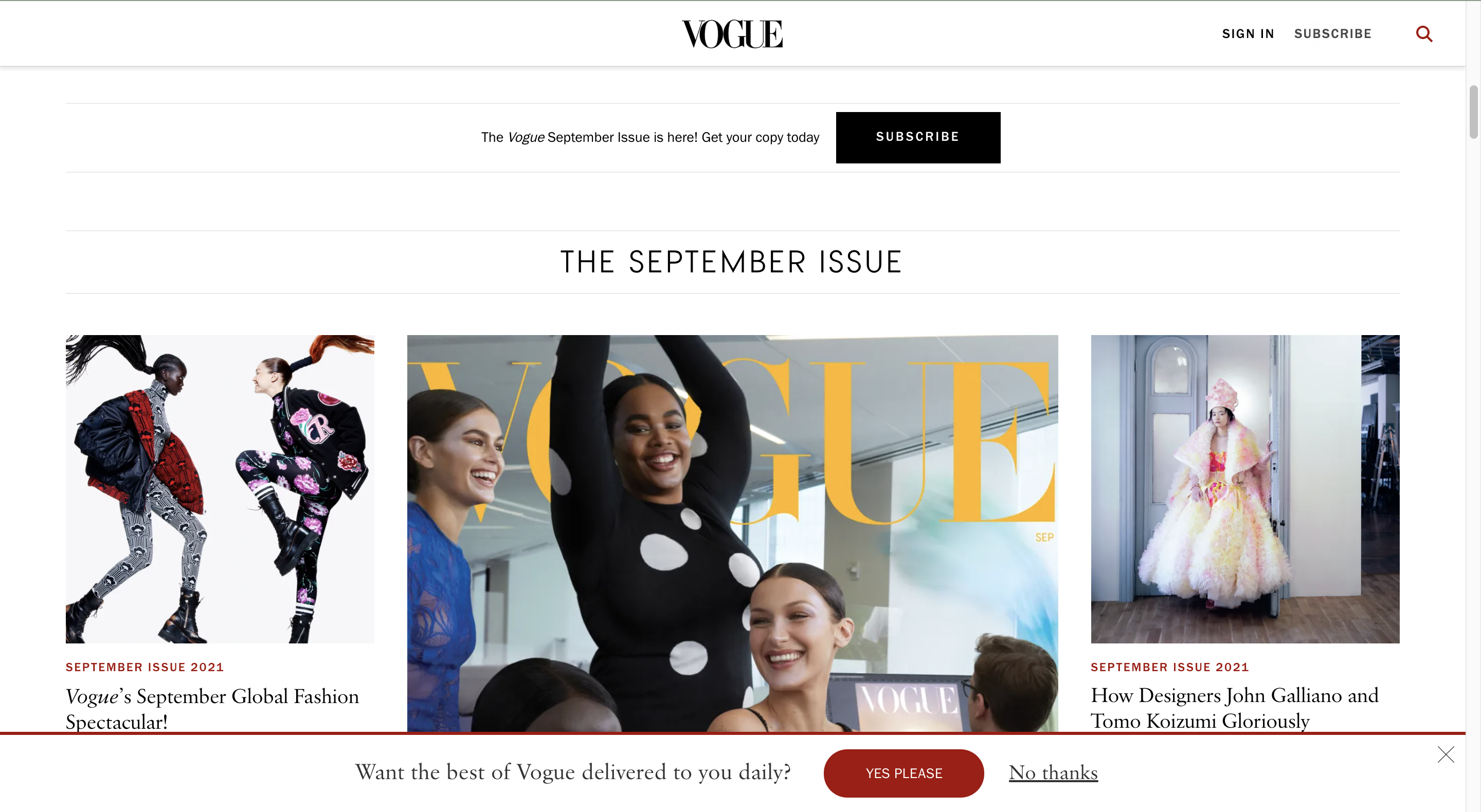
Website của Vogue cũng được xây dựng dựa trên Bootstraps
Phiên bản đầu tiên của Bootstrap được sử dụng để tạo ra bố cục trang web cũ của Twitter, do đó trong một thời gian dài, ứng dụng còn được biết đến dưới cái tên Twitter Bootstrap. Từ sau khi Bootstrap không còn được sử dụng hoàn toàn chính thức cho layout của Twitter nữa thì nó được gọi là Bootstrap.
Ngay khi mới được tung ra Bootstrap đã là nguồn cảm hứng cho nhiều bộ công cụ tương tự và tạo ra một thị trường hoàn toàn mới cho các nhà phát triển kiếm tiền. Trên thế giới, rất nhiều người đã code các theme Bootstrap và kiếm được một khoản thu nhập khiến nhiều người ao ước.
Bootstrap đi kèm với rất nhiều ví dụ và tài liệu để bạn dễ dàng bắt đầu tạo các website, chủ đề. Cộng đồng người dùng của Bootstrap khá đông đảo, trong đó rất nhiều người đã trở thành chuyên gia về Bootstrap và đưa ra những kinh nghiệm, bài học chi tiết về cách sử dụng Bootstrap. Do đó, khi tiếp xúc với framework này bạn có thể tìm được những tài liệu liên quan mà không tốn nhiều công sức.
Bootstrap được lưu trữ, phát triển và duy trì trên GitHub. Đã có hàng triệu trang web tuyệt vời được xây dựng với Bootstrap, trong đó có cả tạp chí thời trang nổi tiếng Vogue. Bạn còn chờ gì mà không xây dựng cho mình một trang web riêng với Bootstrap nhỉ?
Yêu cầu hệ thống
- JavaScript phải được bật trên máy khách
- jQuery
BT


 Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,465
Sidebar Diagnostics - Theo dõi, giám sát thông tin CPU
1,465
 SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,402
SSD Fresh - Tăng hiệu suất, tuổi thọ ổ đĩa SSD
1,402
 SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,280
SSDLife Pro - Kiểm tra sức khỏe cho ổ đĩa SSD
1,280
 WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,381
WindowTop - Tạo cửa sổ nổi, áp dụng hiệu ứng trong suốt
1,381
 Kahlown - Quay video và chụp màn hình máy tính
1,213
Kahlown - Quay video và chụp màn hình máy tính
1,213
 Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,328
Retrospect - Tạo bản sao lưu cho các tệp và thư mục quan trọng
1,328
 Synergy - Phần mềm tiện ích desktop
2,389
Synergy - Phần mềm tiện ích desktop
2,389
 Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,843
Barrier - Phần mềm KVM , kết nối hai hoặc nhiều máy tính với nhau
2,843
 Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,398
Insomnia - Kiểm tra, gỡ lỗi HTTP API
1,398
 Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,512
Wise Folder Hider - Ẩn thư mục, dữ liệu trên ổ cứng
1,512
 Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,814
Screen Translator - Dịch bất kỳ văn bản nào trên màn hình ngay lập tức
10,814
 Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,301
Predator - Khóa và mở khóa PC bằng Predator Home Edition
1,301
 Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,386
Scanner - Kiểm tra và quản lý dung lượng ổ đĩa của bạn
1,386
 Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,415
Systweak Disk Speedup - Chống phân mảnh ổ cứng
1,415
 All in One Runtimes - Gói công cụ cần thiết cho Windows
6,246
All in One Runtimes - Gói công cụ cần thiết cho Windows
6,246
 Desktop Calendar - Xem lịch thông minh trên máy tính
6,586
Desktop Calendar - Xem lịch thông minh trên máy tính
6,586
 Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,818
Mobizen - Phản chiếu màn hình điện thoại lên máy tính
1,818
 DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,441
DroidCam - Biến Android thành webcam, camera chống trộm trên máy tính
2,441
 UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,700
UserBenchmark - Công cụ đo điểm chuẩn và kiểm tra PC
1,700
 GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,411
GhostBuster - Xóa các thiết bị không còn được kết nối với PC
1,411
 Tổng hợp các lệnh đế chế cơ bản
Tổng hợp các lệnh đế chế cơ bản
 Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
 Các quân hay sử dụng trong game đế chế
Các quân hay sử dụng trong game đế chế
 Các phím tắt trong game AOE
Các phím tắt trong game AOE
 Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
 Cập nhật một số cách vào Facebook bị chặn
Cập nhật một số cách vào Facebook bị chặn
 Khắc phục, fix lỗi màn hình đen trên máy tính
Khắc phục, fix lỗi màn hình đen trên máy tính
 5 Cách tăng tốc truy cập Internet hiệu quả
5 Cách tăng tốc truy cập Internet hiệu quả
 Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
 Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
 ZOOM - Ứng dụng...
8,679,298
ZOOM - Ứng dụng...
8,679,298
 Cốc cốc...
1,914,974
Cốc cốc...
1,914,974
 Download Minecraft...
1,250,449
Download Minecraft...
1,250,449
 UltraViewer 6.2 -...
1,006,015
UltraViewer 6.2 -...
1,006,015
 Microsoft Teams...
769,587
Microsoft Teams...
769,587
 CapCut cho PC -...
696,495
CapCut cho PC -...
696,495
 UniKey 4.3 RC5...
597,927
UniKey 4.3 RC5...
597,927
 Microsoft...
534,393
Microsoft...
534,393
 Zalo PC - Gọi...
501,488
Zalo PC - Gọi...
501,488
 Messenger cho...
373,252
Messenger cho...
373,252