738 - GIỚI THIỆU
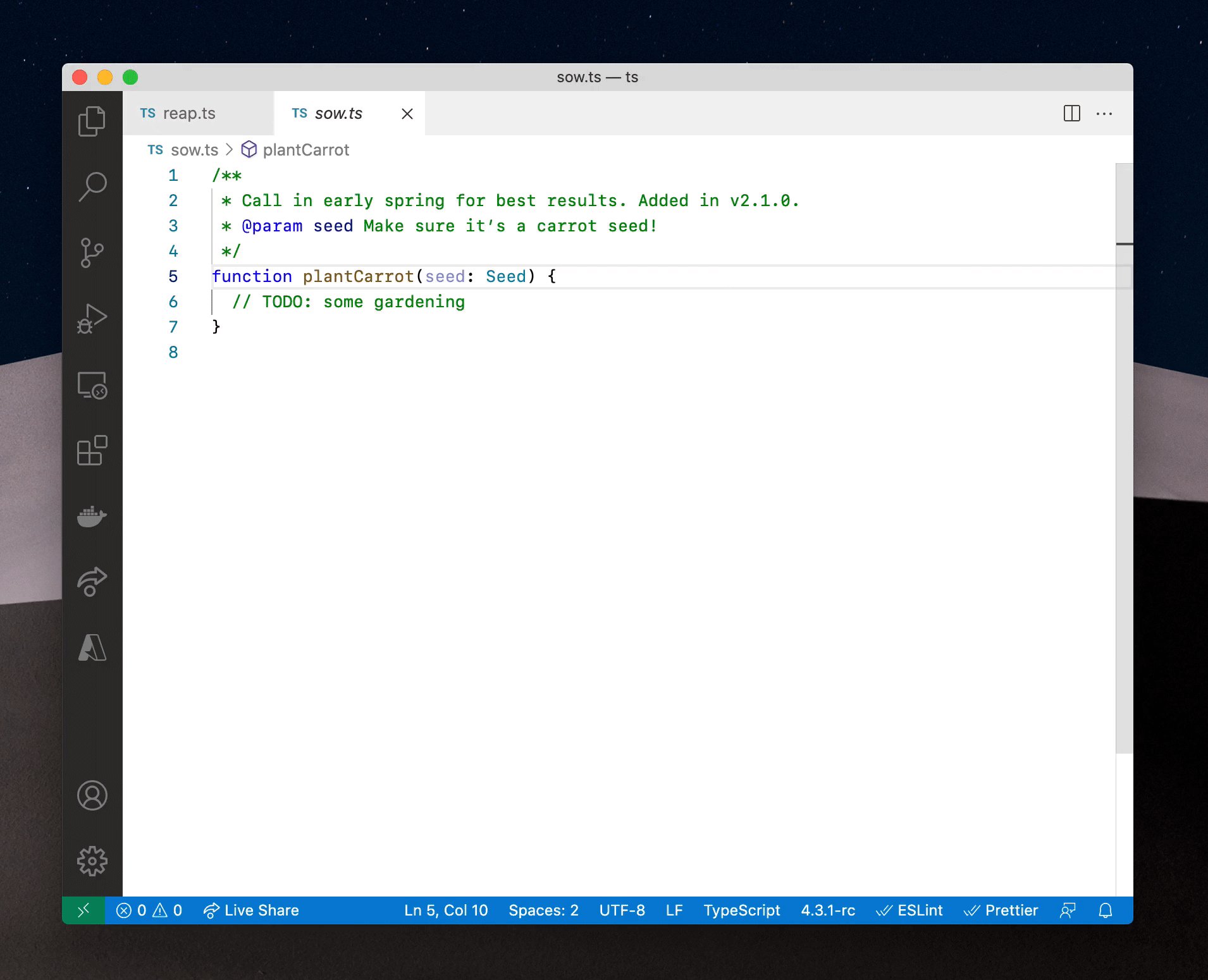
TypeScript là một ngôn ngữ lập trình mã nguồn mở được phát triển bởi Microsoft. Là một tập cha của JavaScript, người dùng sẽ cảm thấy vô cùng quen thuộc khi làm việc với ngôn ngữ này.

Ngôn ngữ lập trình mở rộng của JavaScript - TypeScript
JavaScript là cái tên mà mọi nhà lập trình đều biết tới, bên cạnh rất nhiều các ngôn ngữ phổ biến khác như C+, C++ hay Python, được hỗ trợ bởi nhiều công cụ biên tập, từ các phần mềm lớn như Visual Studio hay Eclipse cho tới các công cụ đơn giản như NotePad... Dù vậy, mỗi ngôn ngữ đều có những điểm trừ của riêng mình. Người dùng JavaScript cũng nhận ra các nhược điểm riêng của ngôn ngữ này và đó là lý do vì sao mà TypeScript ra đời.
TypeScript là dự án được phát triển và duy trì Microsoft nhằm mang tới 1 ngôn ngữ mở rộng của JavaScript, khắc phục các trở ngại khi làm việc với các ứng dụng lớn bằng JavaScript. Người đứng đầu công việc phát triển TypeScript là Anders Hejlsberg - người cũng đã làm việc với C# và tạo ra Turbo Pascal cũng như Delphi. Là một tập cha của JavaScript, TypeScript tiếp tục duy trì cú pháp của ngôn ngữ cũ, cùng với đó là mang thêm những tính năng mới, cho phép phối hợp sử dụng 2 ngôn ngữ dễ dàng. Một điểm cũng đáng chú ý là ngôn ngữ này cũng được hỗ trợ bởi rất nhiều công cụ biên tập phổ biến. Ngoài ra bạn cũng có thể dùng ngôn ngữ này để phát triển ứng dụng JavaScript cả phía client và phía server.
TypeScript được thiết kế để phát triển các ứng dụng lớn và biến đổi biên dịch sang JavaScript, bổ sung thêm các lựa chọn lập trình tĩnh và lập trình hướng đối tượng dựa trên các lớp vào JavaScript. Ngôn ngữ này hỗ trợ các file định nghĩa có chứa thông tin về thư viện JavaScript hiện có, giống như các file header của C/C++ và có thể mô tả cấu trúc của file đối tượng. Điều này cho phép các phần mềm sử dụng giá trị được định nghĩa trong file như thể chúng được tạo tĩnh trong TypeScript.
Giới thiệu ngôn ngữ lập trình TypeScript
Thiết kế ngôn ngữ
TypeScript tìm kiếm 1 giải pháp không làm mất đi tính tương thích với các chuẩn có trước và hỗ trợ đa nền tảng. Vì chuẩn ECMAScript hiện tại được hứa hẹn sẽ hỗ trợ lập trình theo lớp, TypeScript đã dựa trên chuẩn này. Ngôn ngữ này hỗ trợ các đặc điểm như lớp, module và cú pháp chức năng dạng mũi tên như được dùng trong chuẩn ECMAScript 2015.
Hệ thống gõ
Bằng việc giới thiệu hệ thống gõ tùy chọn, TypeScript mang tới lợi ích của việc sử dụng ngôn ngữ tĩnh trong thế giới động của JavaScript để có thể kiểm tra lỗi gõ ngay khi biên dịch. Lựa chọn này là tùy ý và bạn có thể bỏ qua để sử dụng hệ thống động thông thường của JavaScript. Các lợi ích này bao gồm:
- Dễ dàng viết code đúng và dự đoán được, loại bỏ các lỗi sai phổ biến như chính tả, giả thiết không đúng về loại giá trị.
- Kiến thức về việc gõ trong IDE sẽ rất hữu ích với các tính năng như tự động hoàn thành. Điều này giúp nhà phát triển tự do sử dụng API mà không cần phải kiểm tra tham chiếu API hay học thuộc tất cả thông tin chi tiết về API, từ đó nâng cao năng suất làm việc.
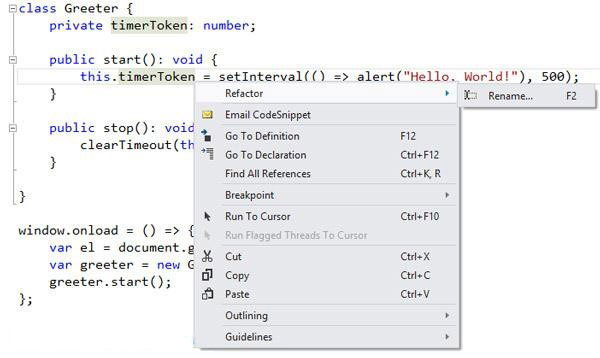
- Dễ dàng thực hiện code tự động và an toàn, ví dụ như đổi tên chức năng hay biến. Các công cụ hỗ trợ như vậy, cùng với khả năng điều hướng code dễ dàng (như Go to Definition, Find all References) giúp nhà phát triển dễ dàng làm việc với cơ sở code lớn.

Làm việc với TypeScript
Nhìn chung thì hệ thống gõ mà TypeScript mang tới rất linh hoạt để sử dụng các mẫu JavaScript vẫn được dùng. Một trong những đặc điểm khiến nó khác với các ngôn ngữ phổ biến như C# hay Java là khả năng áp dụng "structural subtying" hay còn gọi là "duck typing" (hành vi đối tượng không được gắn với 1 lớp cụ thể nào, có thể thấy trong Python), "type interference" (tự do khai báo biến mà không quan tâm tới kiểu dữ liệu của biến, có thể thấy trong Swift) hay khả năng hỗ trợ Generics (khái niệm bắt đầu từ Java 5, cho phép tạo đối tượng ArrayLisst chứa phần tử String).
Các lớp
Nhắc tới cơ chế cấu trúc, TypeScript giới thiệu định nghĩa "lập trình hướng đối tượng dựa trên lớp". Điều này giúp việc cấu trúc code thành các lớp, tạo hệ thống phân tầng, quản lý phạm vi của các phương thức và dữ liệu trong hệ thống trở nên đơn giản hơn.
Các module
Trong JavaScript thì mỗi biến hoặc chức năng không được định nghĩa trong chức năng sẽ tự động được tạo ở phạm vi global (đối tượng windows trên trình duyệt). Các biến được định nghĩa không có từ khóa "var" cũng sẽ được tạo như vậy. Tạo quá nhiều không gian tên (namespace) global như vậy có thể gây ra các mâu thuẫn, trong đó biến và chức năng có thể đè lên những tên đã có.

Các lựa chọn điều hướng code dễ dàng cùng tính năng đổi tên chức năng hoặc biến
TypeScript sử dụng khái niệm module nội và module ngoại. Trong đó module nội cũng tương tự như không gian tên (trong C#) và cho phép định nghĩa biểu tượng (biến, chức năng, lớp) bên ngoài phạm vi global. Module ngoại là cách TypeScript định nghĩa không đồng bộ các module đã tải cho hệ thống tải module node.js (commonjs) hoặc require.js (AMD).
Phiên bản 4.3 của TypeScript mới được phát hành mang tới nhiều tính năng mới .
- Các kiểu ghi riêng biệt trên mỗi thuộc tính
- ghi đè và cờ --noImplicitOverride
- Cải tiến loại chuỗi mẫu
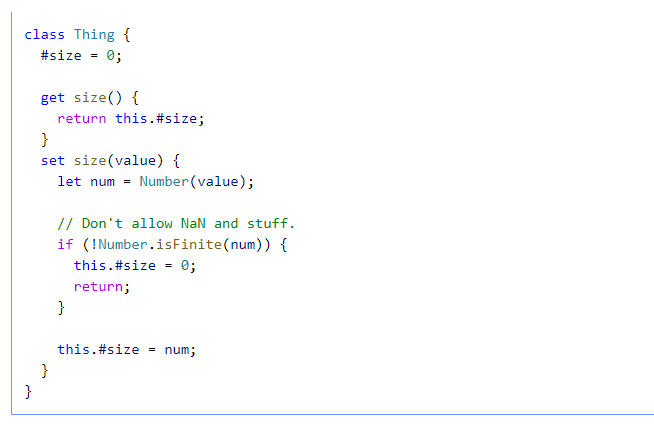
- ECMAScript #private Class Elements
- Thu hẹp theo ngữ cảnh cho Chung
- Chữ ký chỉ mục tĩnh
- .tsbuildinfo Cải tiến kích thước
- Tính toán Lazier trong --tổng hợp --incremental và --watch
- Hoàn thành Báo cáo Nhập khẩu
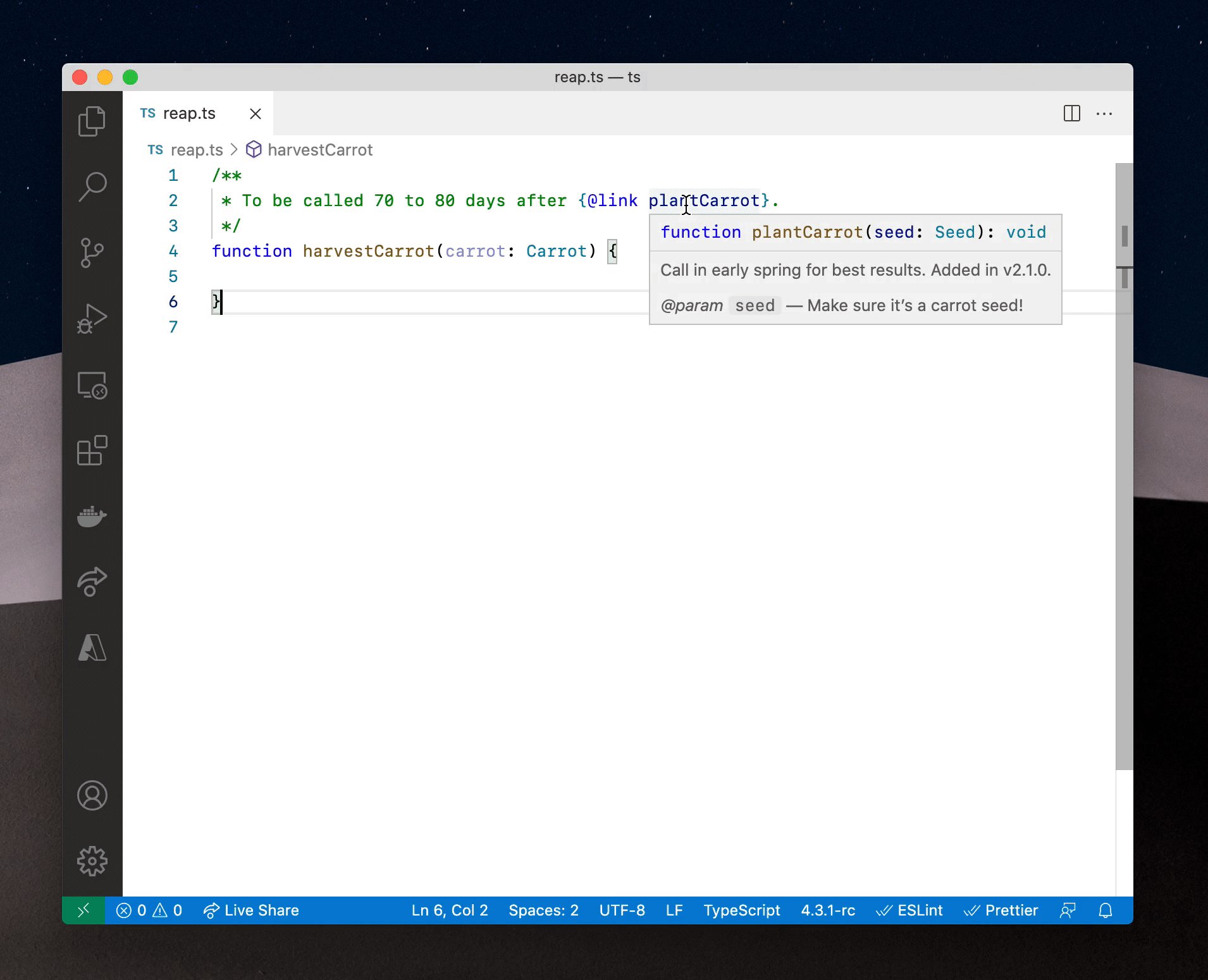
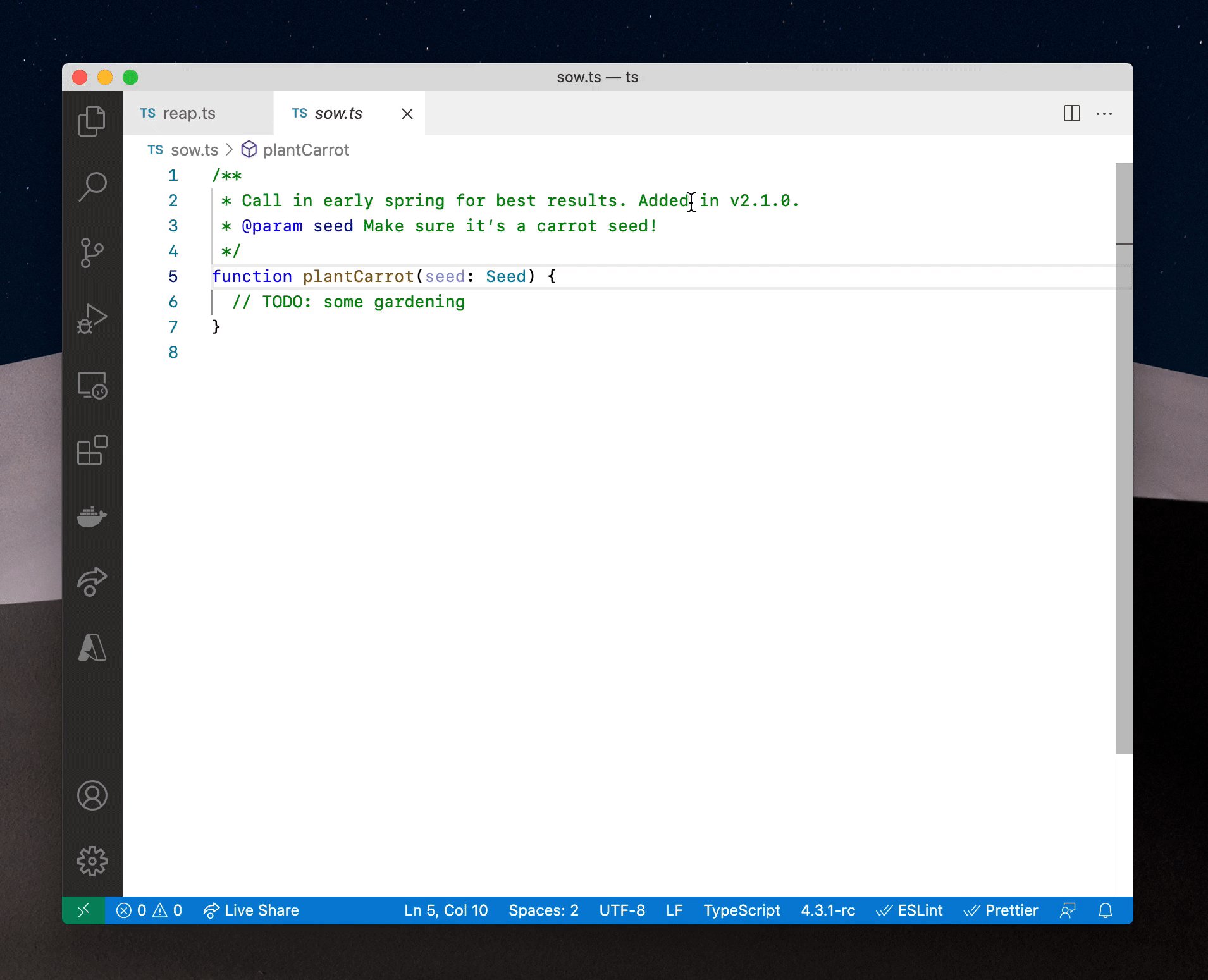
- Hỗ trợ của người chỉnh sửa cho thẻ @link
- Thay đổi đột phá
- Thay đổi lib.d.ts
- Và nhiều thay đổi khác...



 AweSun - Phần mềm máy tính từ xa
5,672
AweSun - Phần mềm máy tính từ xa
5,672
 EyeLeo - Tiện ích bảo vệ mắt khi dùng máy tính
3,428
EyeLeo - Tiện ích bảo vệ mắt khi dùng máy tính
3,428
 BarcodeChecker - Phần mềm quét mã vạch
1,126
BarcodeChecker - Phần mềm quét mã vạch
1,126
 MSN Weather - Ứng dụng cập nhật thông tin thời tiết
1,590
MSN Weather - Ứng dụng cập nhật thông tin thời tiết
1,590
 Netcam Studio - Quay video giám sát
1,587
Netcam Studio - Quay video giám sát
1,587
 CudaText - Trình chỉnh sửa code mạnh mẽ
1,217
CudaText - Trình chỉnh sửa code mạnh mẽ
1,217
 SDF Viewer - Quản lý dữ liệu SQL
1,326
SDF Viewer - Quản lý dữ liệu SQL
1,326
 AEdiX Suite - Trình biên tập code và HEX
1,272
AEdiX Suite - Trình biên tập code và HEX
1,272
 Metasploit Framework - Kiểm tra lỗi hệ thống
1,244
Metasploit Framework - Kiểm tra lỗi hệ thống
1,244
 Windows 95 - Hệ điều hành Windows 95
2,595
Windows 95 - Hệ điều hành Windows 95
2,595
 Groovy - Ngôn ngữ lập trình động tương thích với Java
1,324
Groovy - Ngôn ngữ lập trình động tương thích với Java
1,324
 Altair - Quản lý và gỡ lỗi cho máy chủ GraphQL
1,288
Altair - Quản lý và gỡ lỗi cho máy chủ GraphQL
1,288
 Trac - Một wiki nâng cao dành cho các dự án phát triển phần mềm
1,230
Trac - Một wiki nâng cao dành cho các dự án phát triển phần mềm
1,230
 npm install - trình quản lý gói cho nền tảng JavaScript Node
1,468
npm install - trình quản lý gói cho nền tảng JavaScript Node
1,468
 Multilogin - Tạo ra một môi trường duyệt web ảo
3,716
Multilogin - Tạo ra một môi trường duyệt web ảo
3,716
 AngularJS - Thiết kế ứng dụng web bằng ngôn ngữ JavaScript
1,358
AngularJS - Thiết kế ứng dụng web bằng ngôn ngữ JavaScript
1,358
 Selenium - Kiểm tra chức năng và tự động hóa các trình duyệt của bạn
1,430
Selenium - Kiểm tra chức năng và tự động hóa các trình duyệt của bạn
1,430
 Hibernate - Công cụ viết và phát triển Java Persistence API
1,541
Hibernate - Công cụ viết và phát triển Java Persistence API
1,541
 Nodemon - công cụ giúp bạn phát triển các tệp javascript
1,339
Nodemon - công cụ giúp bạn phát triển các tệp javascript
1,339
 Stud.io - Công cụ xây dựng, kết xuất và tạo hướng dẫn trang web từ đầu
1,402
Stud.io - Công cụ xây dựng, kết xuất và tạo hướng dẫn trang web từ đầu
1,402
 Tổng hợp các lệnh đế chế cơ bản
Tổng hợp các lệnh đế chế cơ bản
 Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
 Các quân hay sử dụng trong game đế chế
Các quân hay sử dụng trong game đế chế
 Các phím tắt trong game AOE
Các phím tắt trong game AOE
 Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
 Cập nhật một số cách vào Facebook bị chặn
Cập nhật một số cách vào Facebook bị chặn
 Khắc phục, fix lỗi màn hình đen trên máy tính
Khắc phục, fix lỗi màn hình đen trên máy tính
 5 Cách tăng tốc truy cập Internet hiệu quả
5 Cách tăng tốc truy cập Internet hiệu quả
 Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
 Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
 ZOOM - Ứng dụng...
8,679,653
ZOOM - Ứng dụng...
8,679,653
 Cốc cốc...
1,915,061
Cốc cốc...
1,915,061
 Download Minecraft...
1,250,535
Download Minecraft...
1,250,535
 UltraViewer 6.2 -...
1,006,071
UltraViewer 6.2 -...
1,006,071
 Microsoft Teams...
769,652
Microsoft Teams...
769,652
 CapCut cho PC -...
696,569
CapCut cho PC -...
696,569
 UniKey 4.3 RC5...
597,994
UniKey 4.3 RC5...
597,994
 Microsoft...
534,499
Microsoft...
534,499
 Zalo PC - Gọi...
501,582
Zalo PC - Gọi...
501,582
 Messenger cho...
373,308
Messenger cho...
373,308