609 - GIỚI THIỆU
Font Awesome là một công cụ tuyệt vời, cung cấp cho người dùng một bộ sưu tập khổng lồ các icon dạng vector để xây dựng các blog hoặc website cho mục đích cá nhân hay công việc.
Trước khi có sự xuất hiện của phần mềm này, người dùng thường rất khó khăn khi viết website mà muốn hiển thị một hình icon minh họa. Bởi lẽ, bạn sẽ phải tạo hình ảnh, chỉnh CSS để đảm bảo chúng được xuất hiện đúng ý muốn. Ngoài ra, nếu muốn thay đổi kích thước của icon, người dùng thường phải tạo một hình ảnh khác, rất bất tiện. Đó là chưa kể đến đối với những người viết web mà chỉ đơn thuần nắm được các kiến thức cơ bản về HTML, CSS, Javascript mà không hề biết thiết kế đồ họ

Font Awesome cho phép người dùng dễ dàng thêm các CSS vào font mà không cần sử dụng Javascript hay bất kỳ một công cụ hỗ trợ nào khác. Đồng thời, bạn cũng không cần phải sử dụng hình ảnh để thiết kế website hay blog. Font Awesome hỗ trợ các icon với nhiều kiểu khác nhau như icon dấu mũi tên sẽ có hướng bên phải, bên trái, lên trên hay xuống dưới chỉ cần sử dụng CSS.
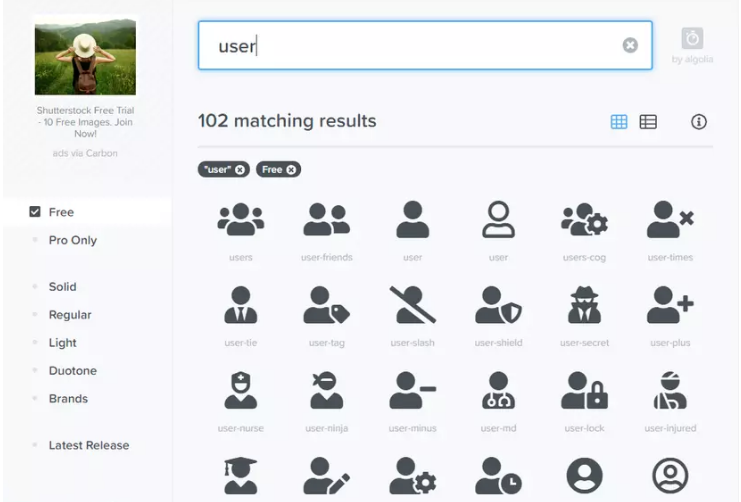
![]()
Những icon mới trong Font Awesome
Một ưu điểm nổi bật của chương trình này là việc tùy biến icon không làm ảnh hưởng đến tốc độ tải trang của bạn. Bạn hoàn toàn có thể tự do thay đổi màu sắc, hiệu ứng icon... giống như một ký tự bìn thường mà không cần phải lo lắng chúng sẽ tác động tới trang web.

Hỗ trợ nhiều loại icon khác nhau
Điểm nổi bật của Font Awesome
- Hỗ trợ hơn 519 icon.
- Hoàn toàn miễn phí.
- Không yêu cầu Javascript.
- Tùy biến mọi thứ chỉ với CSS.
- Giao diện thân thiện với người dùng.
- Khả năng thay đổi kích thước icon không giới hạn.
- Hoàn hảo khi được hiển thị trên màn hình Retina.
- Tương thích với hầu hết các framework.
- Tích hợp khả năng đọc màn hình (screen reader).
Lợi ích khi sử dụng Font Awesome
- Tiết kiệm thời gian và công sức thiết kế icon.
- Giảm dung lượng website một cách đáng kể.
- Tùy chỉnh dễ dàng, phóng tu hoặc thu nhỏ tùy ý.
Nhờ tốc độ trải trang được duy trì ổn định và nhiều tùy chỉnh hấp dẫn mà Font Awesome là công cụ được rất nhiều dùng hiện nay lựa chọn khi thiết kế web hay tạo blog.

 BumpTop - Chuyển đổi desktop thành phòng 3D ảo
1,434
BumpTop - Chuyển đổi desktop thành phòng 3D ảo
1,434
 Diagram Designer - Phần mềm vẽ sơ đồ cho máy tính
1,360
Diagram Designer - Phần mềm vẽ sơ đồ cho máy tính
1,360
 XnConvert - Điều chỉnh kích thước và chuyển đổi ảnh
1,250
XnConvert - Điều chỉnh kích thước và chuyển đổi ảnh
1,250
 Banner Effect - Chương trình tạo banner flash chuyên nghiệp
1,285
Banner Effect - Chương trình tạo banner flash chuyên nghiệp
1,285
 VariCAD - Thiết kế đồ họa 2D, 3D cho kỹ thuật cơ khí
1,570
VariCAD - Thiết kế đồ họa 2D, 3D cho kỹ thuật cơ khí
1,570
 OpenToonz - công cụ hỗ trợ tạo bản vẽ 2D và 3D
1,460
OpenToonz - công cụ hỗ trợ tạo bản vẽ 2D và 3D
1,460
 Artweaver - Công cụ vẽ đầy đủ tính năng
1,718
Artweaver - Công cụ vẽ đầy đủ tính năng
1,718
 MyPaint - Công cụ vẽ tranh,tạo các bản phác thảo nhanh
1,641
MyPaint - Công cụ vẽ tranh,tạo các bản phác thảo nhanh
1,641
 WOWSlider - Tạo Slideshow chuyên nghiệp cho website
1,486
WOWSlider - Tạo Slideshow chuyên nghiệp cho website
1,486
 Fresh Paint - Công cụ vẽ lý tưởng trên Windows
1,642
Fresh Paint - Công cụ vẽ lý tưởng trên Windows
1,642
 Pixia - Công cụ vẽ, chỉnh sửa ảnh
1,761
Pixia - Công cụ vẽ, chỉnh sửa ảnh
1,761
 Algodoo - Phần mềm mô phỏng 2D
2,653
Algodoo - Phần mềm mô phỏng 2D
2,653
 Pencil - Phần mềm thiết kế giao diện đồ họa cho máy tính
1,425
Pencil - Phần mềm thiết kế giao diện đồ họa cho máy tính
1,425
 Boxshot - Tạo hình 3D ấn tượng
1,407
Boxshot - Tạo hình 3D ấn tượng
1,407
 QuarkXPress - Thiết kế sách, báo, tạp chí chuyên nghiệp
1,345
QuarkXPress - Thiết kế sách, báo, tạp chí chuyên nghiệp
1,345
 Mini CAD Viewer - Phần mềm xem CAD, đọc file DWG
3,659
Mini CAD Viewer - Phần mềm xem CAD, đọc file DWG
3,659
 Home Plan Pro - Phần mềm vẽ thiết kế nhà đơn giản và tiện dụng
1,749
Home Plan Pro - Phần mềm vẽ thiết kế nhà đơn giản và tiện dụng
1,749
 BetterWMF - Sao chép hình ảnh từ AutoCAD sang Word, Excel, Paint
10,122
BetterWMF - Sao chép hình ảnh từ AutoCAD sang Word, Excel, Paint
10,122
 DWG TrueView - Hiển thị nội dung file Cad
2,494
DWG TrueView - Hiển thị nội dung file Cad
2,494
 LTspice - Thiết kế và mô phỏng mạch điện
2,229
LTspice - Thiết kế và mô phỏng mạch điện
2,229
 Tổng hợp các lệnh đế chế cơ bản
Tổng hợp các lệnh đế chế cơ bản
 Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
Hướng dẫn dùng AK 47 và M4A1 trong Counter Strike
 Các quân hay sử dụng trong game đế chế
Các quân hay sử dụng trong game đế chế
 Các phím tắt trong game AOE
Các phím tắt trong game AOE
 Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
Lệnh, mã game Cướp đường phố Gta Vice City tổng hợp
 Cập nhật một số cách vào Facebook bị chặn
Cập nhật một số cách vào Facebook bị chặn
 Khắc phục, fix lỗi màn hình đen trên máy tính
Khắc phục, fix lỗi màn hình đen trên máy tính
 5 Cách tăng tốc truy cập Internet hiệu quả
5 Cách tăng tốc truy cập Internet hiệu quả
 Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
Hướng dẫn cài Windows 7 trên máy tính có Mainboard của hãng Gigabyte
 Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
Hướng dẫn cách loại bỏ thanh công cụ trình duyệt Firefox
 ZOOM - Ứng dụng...
8,679,798
ZOOM - Ứng dụng...
8,679,798
 Cốc cốc...
1,915,097
Cốc cốc...
1,915,097
 Download Minecraft...
1,250,590
Download Minecraft...
1,250,590
 UltraViewer 6.2 -...
1,006,099
UltraViewer 6.2 -...
1,006,099
 Microsoft Teams...
769,674
Microsoft Teams...
769,674
 CapCut cho PC -...
696,604
CapCut cho PC -...
696,604
 UniKey 4.3 RC5...
598,053
UniKey 4.3 RC5...
598,053
 Microsoft...
534,543
Microsoft...
534,543
 Zalo PC - Gọi...
501,619
Zalo PC - Gọi...
501,619
 Messenger cho...
373,340
Messenger cho...
373,340